By: Team W09-B2 Since: Feb 2018 Licence: MIT
- 1. Intro
- 2. Setting up
- 3. Design
- 4. Implementation
- 4.1. Undo/Redo feature
- 4.2. Details Panel Implementation
- 4.3. Tab Switching Mechanism
- 4.4. Job Openings Implementation
- 4.5. Matching jobs mechanism
- 4.6. Auto-complete Mechanism
- 4.7. Logging
- 4.8. Configuration
- 4.9. Profile Picture Feature
- 4.10. Emailing a contact using Google API
- 4.11. Login System Implementation
- 4.12. Matching jobs implementation
- 5. Documentation
- 6. Testing
- 7. Dev Ops
- Appendix A: Suggested Programming Tasks to Get Started
- Appendix B: Product Scope
- Appendix C: User Stories
- Appendix D: Use Cases
- 8. Use case: Filter log
- 9. Use case: Auto-fill command
- Appendix E: Non Functional Requirements
- Appendix F: Glossary
- Appendix G: Instructions for Manual Testing
- G.1. Launch and Shutdown
- G.2. Deleting a person
- G.3. Adding a job opening
- G.4. Deleting a job opening
- G.5. Editing a job opening
- G.6. Finding a job opening
- G.7. Matching a job opening
- G.8. Searching a person on LinkedIn
- G.9. Auto-completing the command
- G.10. Managing profile picture
- G.11. Managing appointments
- G.12. Logging in to Google
- G.13. Sending an email
1. Intro
Welcome to contactHeRo developer guide! This guide contains all the information you need to quickly get started in contributing to contactHeRo.
If you notice any mistakes or if there is any missing vital information then please let us know via contactHeRo@gmail.com.
Let’s get started!
2. Setting up
Before you start contributing to contactHeRo, let us help you to set up.
2.1. Setting up your environment
Given below is the required environment for you to start contributing.
-
Ensure you have Java version
1.8.0_60or later installed in your Computer.Having any Java 8 version is not enough.
This app will not work with earlier versions of Java 8.Not sure how to install Java? Visit the oracle website link below for more information. https://tinyurl.com/yb8leqv8 JDK 1.8.0_60or later -
IntelliJ IDE.
IntelliJ by default has Gradle and JavaFx plugins installed.
Do not disable them. If you have disabled them, go toFile>Settings>Pluginsto re-enable them.
2.2. Setting up the project in your computer
You can follow the steps below to set up contactHeRo in your computer.
-
Fork this repo, and clone the fork to your computer.
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first). -
Set up the correct JDK version for Gradle.
-
Click
Configure>Project Defaults>Project Structure. -
Click
New…and find the directory of the JDK.
-
-
Click
Import Project. -
Locate the
build.gradlefile and select it. ClickOK. -
Click
Open as Project. -
Click
OKto accept the default settings. -
Open a console and run the command
gradlew processResources(Mac/Linux:./gradlew processResources). It should finish with theBUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests.
2.3. Verifying the setup
You can double check whether your setup is right or not by following the steps below.
-
Run the
seedu.address.MainAppand try a few commands. -
Run the tests to ensure they all pass.
2.4. Configurations to do before writing code
Last thing before you start to develop contactHeRo, do some configuration to ensure the code is consistent.
2.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify,
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS). -
Select
Editor>Code Style>Java. -
Click on the
Importstab to set the order.-
For
Class count to use import with '*'andNames count to use static import with '*': Set to999to prevent IntelliJ from contracting the import statements. -
For
Import Layout: The order isimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other imports. Add a<blank line>between eachimport.
-
Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
2.4.2. Updating documentation to match your fork
After forking the repo, links in the documentation will still point to the se-edu/addressbook-level4 repo. If you plan to develop this as a separate product (i.e. instead of contributing to the se-edu/addressbook-level4) , you should replace the URL in the variable repoURL in DeveloperGuide.adoc and UserGuide.adoc with the URL of your fork.
2.4.3. Setting up CI
Set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
After setting up Travis, you can optionally set up coverage reporting for your team fork (see UsingCoveralls.adoc).
| Coverage reporting could be useful for a team repository that hosts the final version but it is not that useful for your personal fork. |
Optionally, you can set up AppVeyor as a second CI (see UsingAppVeyor.adoc).
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based). |
2.5. Getting started with coding
Now you are ready to start coding.
Here are some tips to get started with contributing to contactHeRo:
-
Get some sense of the overall design by reading Section 3.1, “Architecture”.
-
Take a look at Appendix A, Suggested Programming Tasks to Get Started.
Thanks for joining us in contributing to contactHeRo! Have fun!
3. Design
This section helps you understand the overall design of contactHeRo.
3.1. Architecture

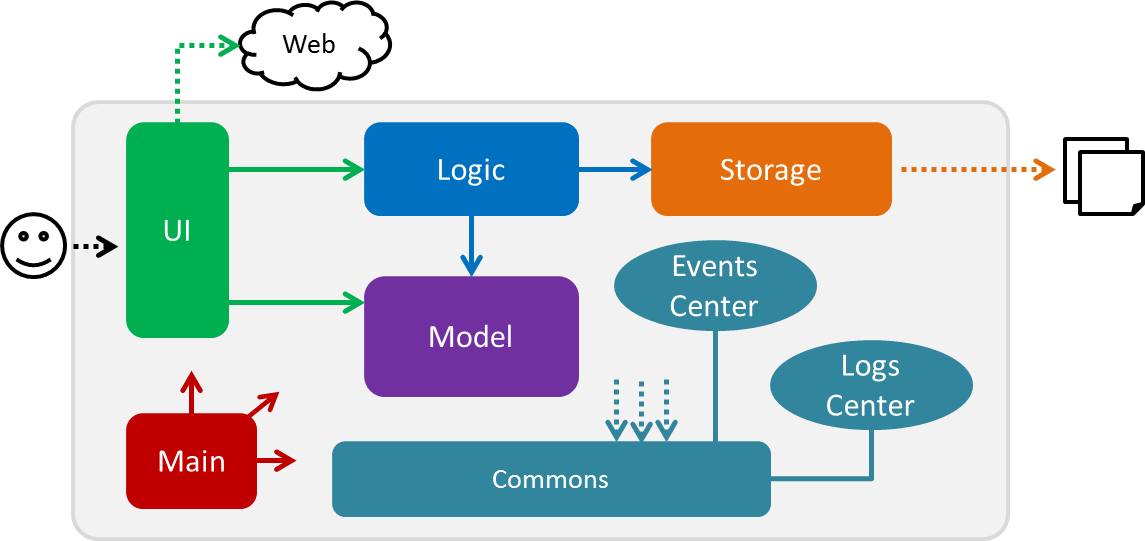
The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of each component.
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|
Main has only one class called MainApp. It is responsible for,
-
At app launch: Initializes the components in the correct sequence, and connects them up with each other.
-
At shut down: Shuts down the components and invokes cleanup method where necessary.
Commons represents a collection of classes used by multiple other components. Two of those classes play important roles at the architecture level.
-
EventsCenter: This class (written using Google’s Event Bus library) is used by components to communicate with other components using events (i.e. a form of Event Driven design) -
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four components.
Each of the four components
-
Defines its API in an
interfacewith the same name as the Component. -
Exposes its functionality using a
{Component Name}Managerclass.
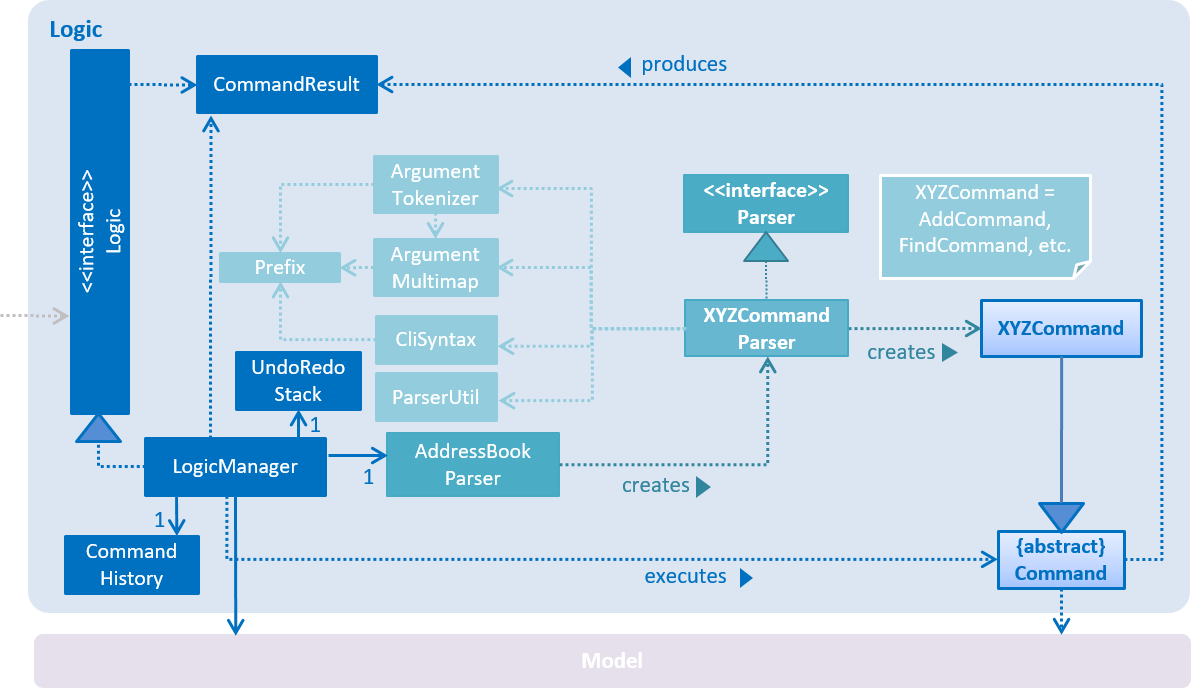
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic.java interface and exposes its functionality using the LogicManager.java class.

Events-Driven nature of the design
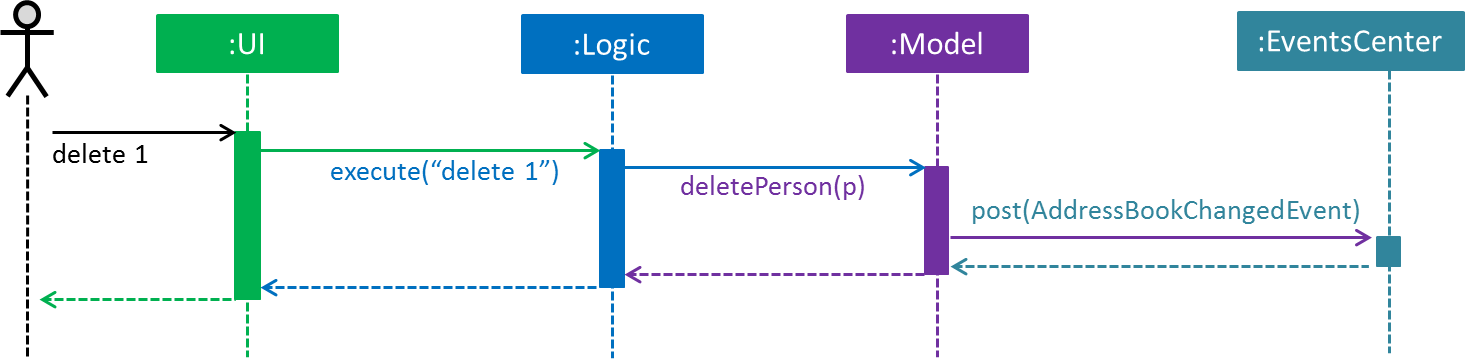
The Sequence Diagram below shows how the components interact for the scenario where the user issues the command delete 1.

delete 1 command (part 1)
Note how the Model simply raises a AddressBookChangedEvent when contactHeRo data are changed, instead of asking the Storage to save the updates to the hard disk.
|
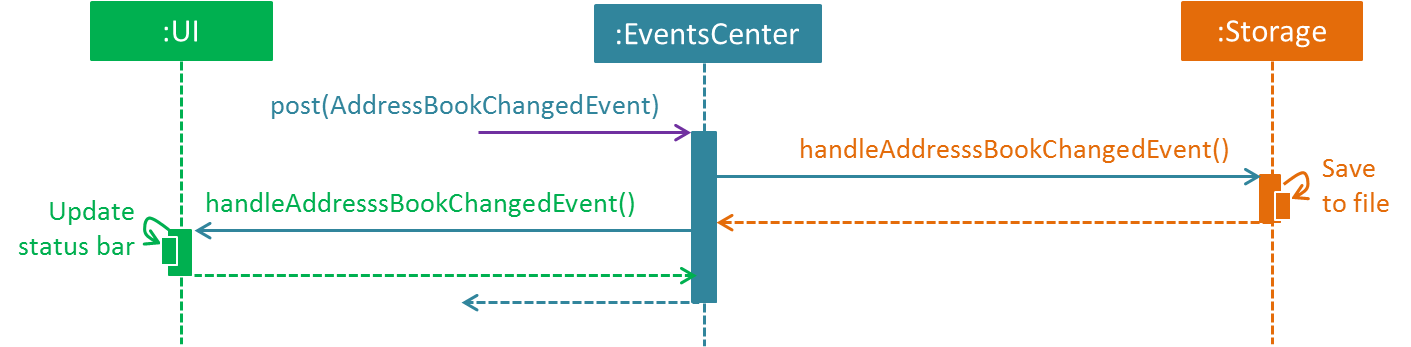
The diagram below shows how the EventsCenter reacts to that event, which eventually results in the updates being saved to the hard disk and the status bar of the UI being updated to reflect the 'Last Updated' time.

delete 1 command (part 2)
Note how the event is propagated through the EventsCenter to the Storage and UI without Model having to be coupled to either of them. This is an example of how this Event Driven approach helps us reduce direct coupling between components.
|
The sections below give more details of each component.
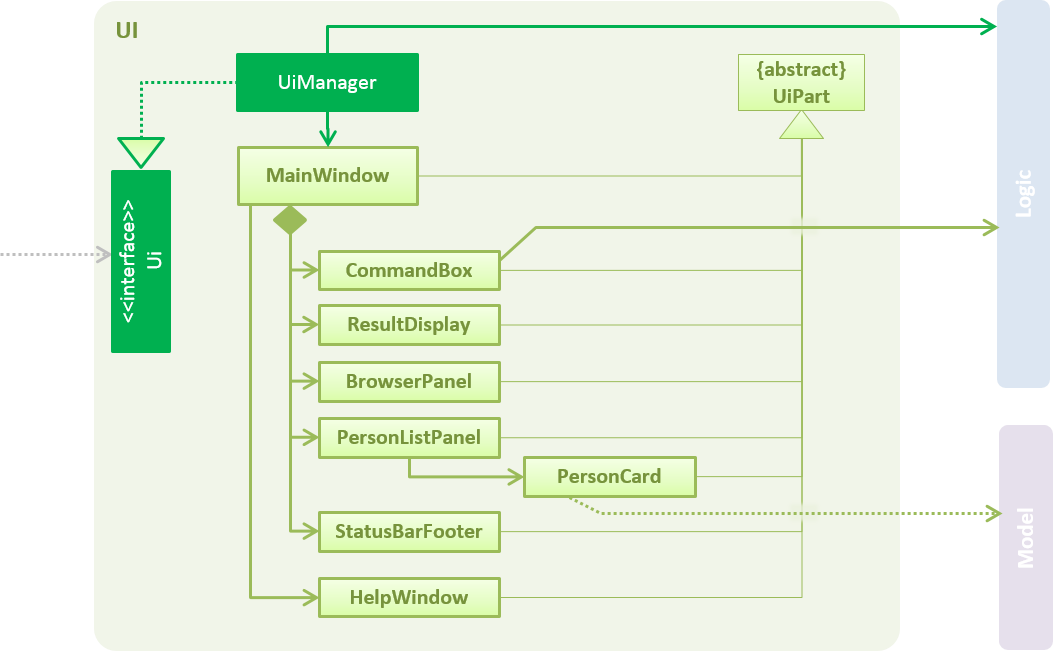
3.2. UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter, BrowserPanel etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Binds itself to some data in the
Modelso that the UI can auto-update when data in theModelchange. -
Responds to events raised from various parts of the App and updates the UI accordingly.
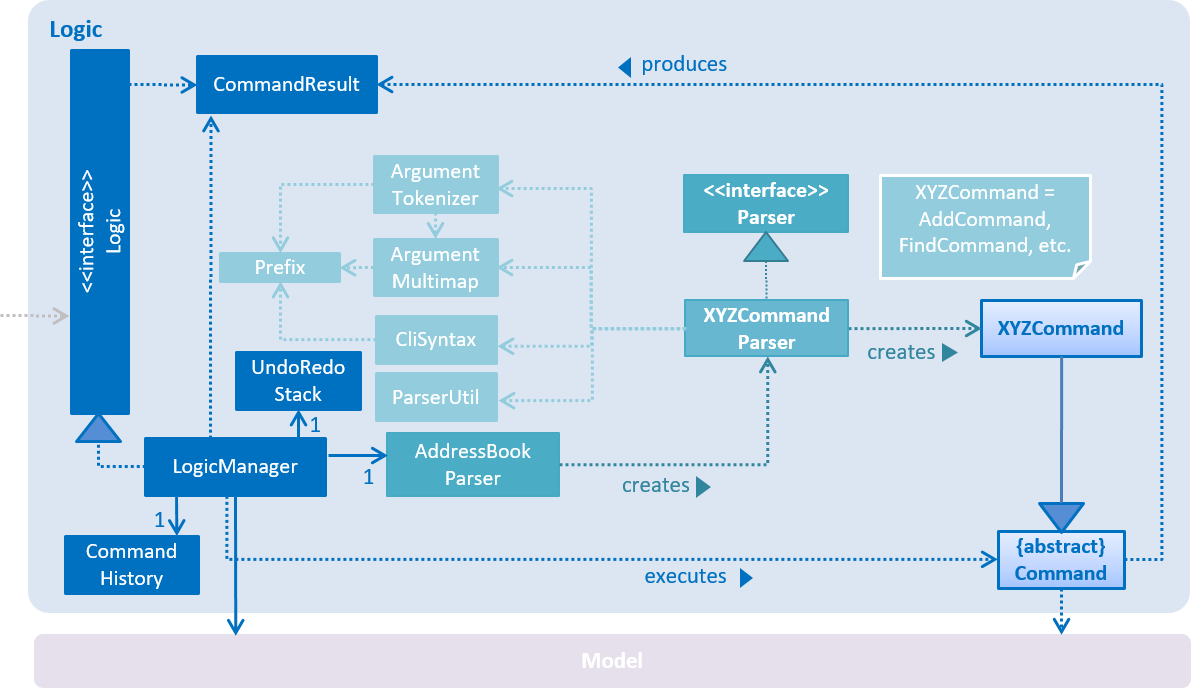
3.3. Logic component


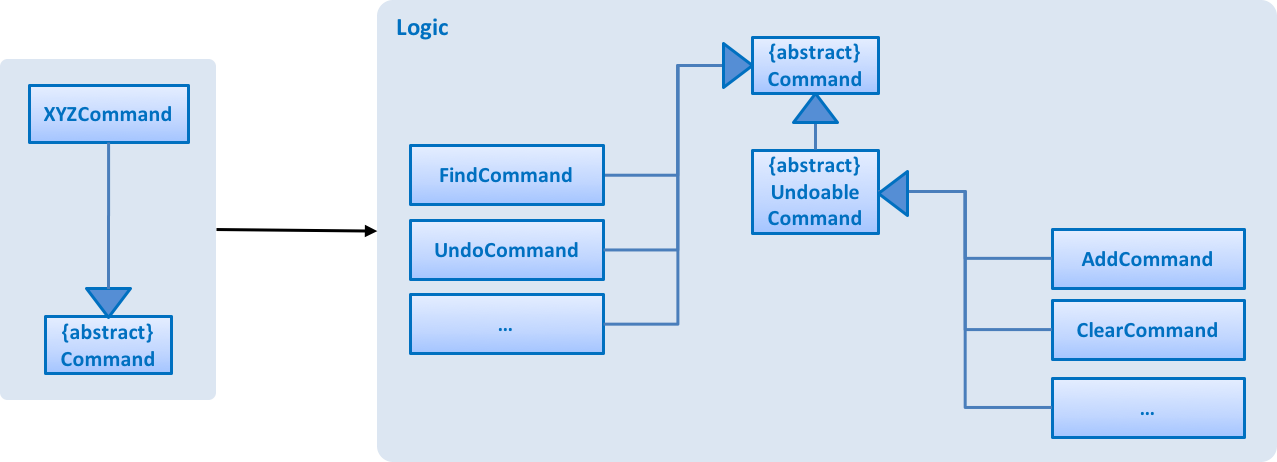
XYZCommand and Command in Figure 6, “Structure of the Logic Component”API :
Logic.java
-
Logicuses theAddressBookParserclass to parse the user command. -
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
Model(e.g. adding a person) and/or raise events. -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi.
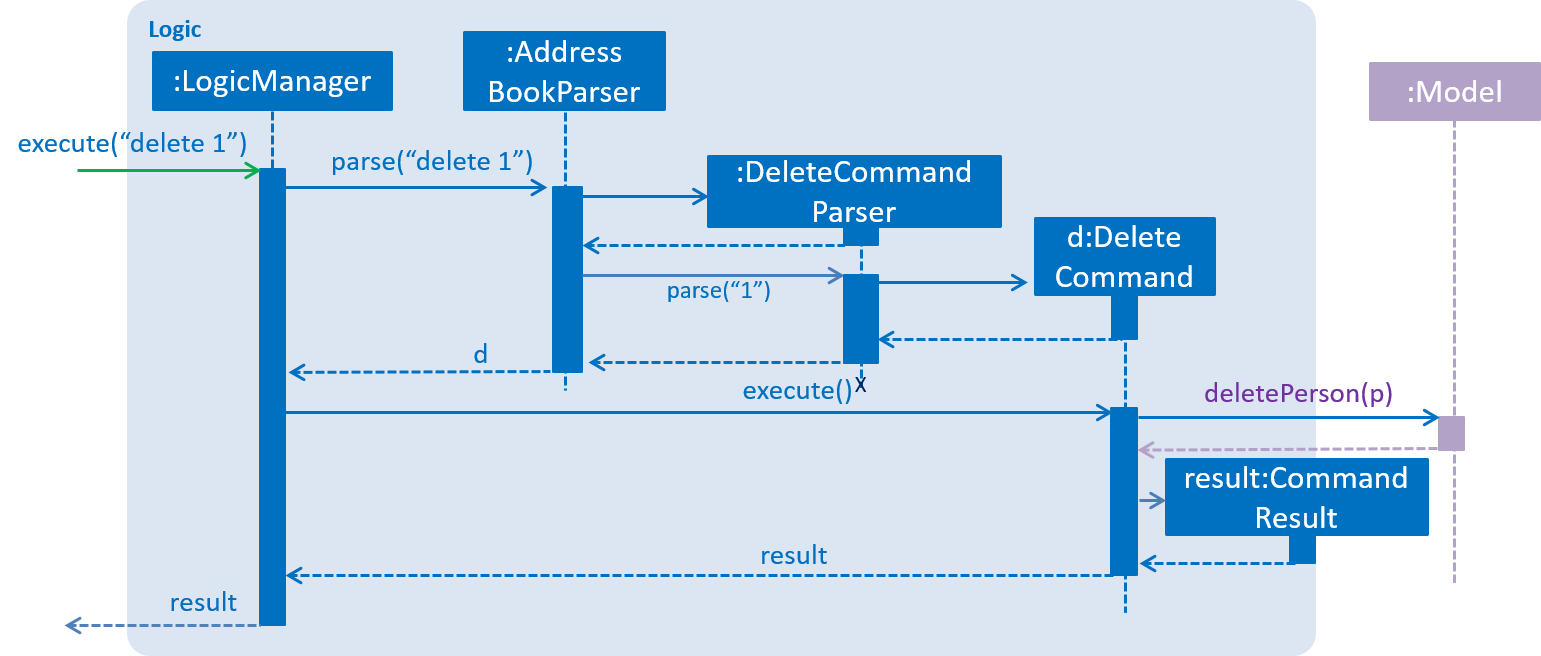
Given below is the Sequence Diagram for interactions within the Logic component for the execute("delete 1") API call.

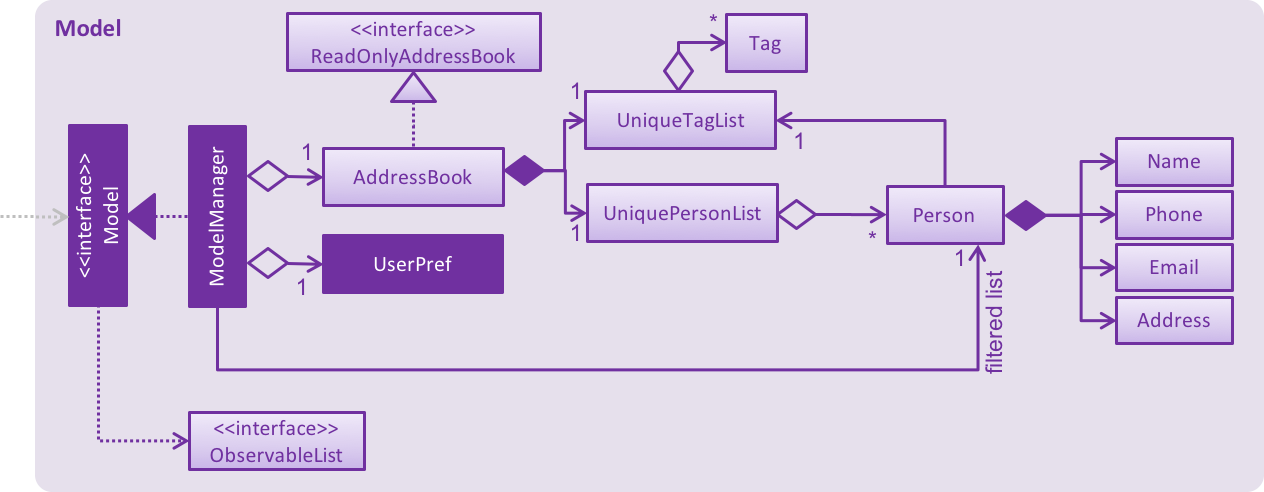
delete 1 Command3.4. Model component

API : Model.java
The Model,
-
stores a
UserPrefobject that represents the user’s preferences. -
stores contactHeRo data.
-
exposes an unmodifiable
ObservableList<Person>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. -
does not depend on any of the other three components.
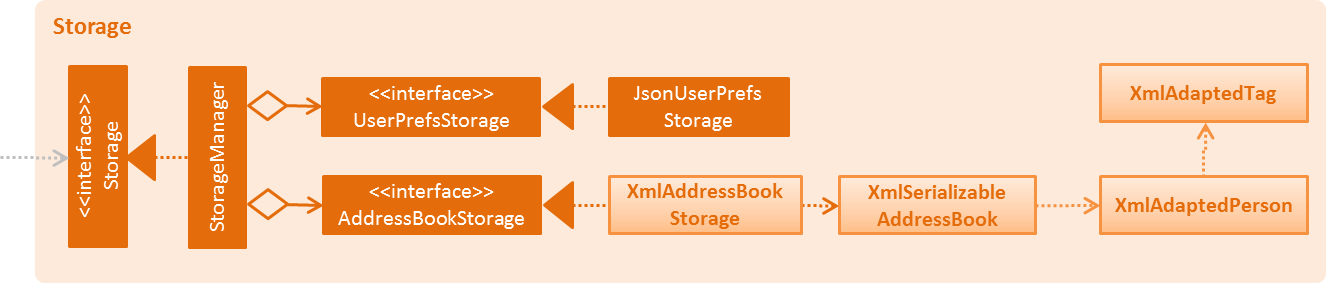
3.5. Storage component

API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save contactHeRo data in xml format and read it back.
3.6. Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
4. Implementation
This section describes some noteworthy details on how certain features are implemented.
4.1. Undo/Redo feature
Given below is the implementation detail of the Undo/Redo feature and some alternative design considerations.
4.1.1. Current Implementation
The undo/redo mechanism is facilitated by an UndoRedoStack, which resides inside LogicManager. It supports undoing and redoing of commands that modifies the state of contactHeRo (e.g. add, edit). Such commands will inherit from UndoableCommand.
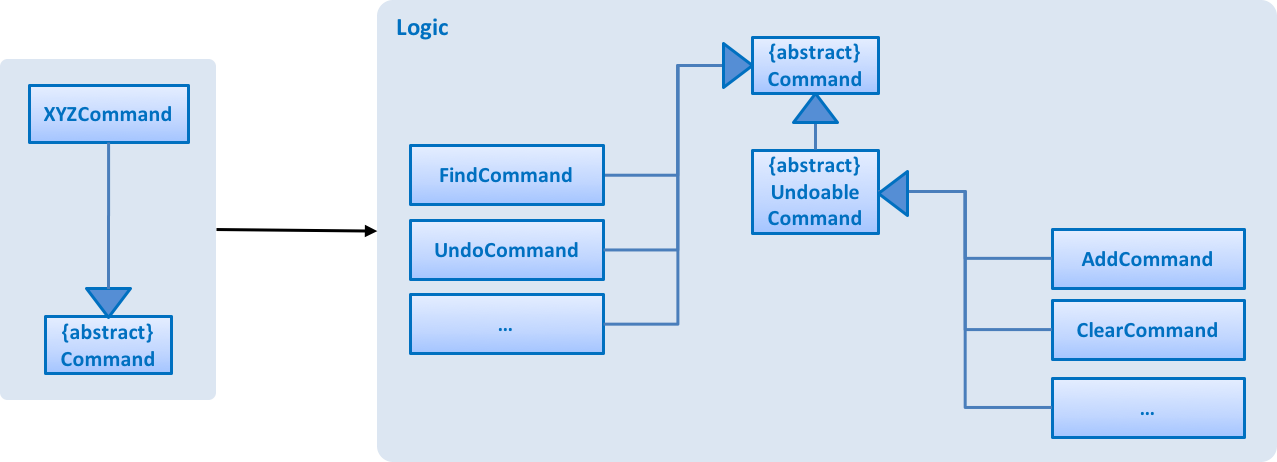
UndoRedoStack only deals with UndoableCommands. Commands that cannot be undone will inherit from Command instead. The following diagram shows the inheritance diagram for commands:

As you can see from the diagram, UndoableCommand adds an extra layer between the abstract Command class and concrete commands that can be undone, such as the DeleteCommand. Note that extra tasks need to be done when executing a command in an undoable way, such as saving the state of contactHeRo before execution. UndoableCommand contains the high-level algorithm for those extra tasks while the child classes implements the details of how to execute the specific command. Note that this technique of putting the high-level algorithm in the parent class and lower-level steps of the algorithm in child classes is also known as the template pattern.
Commands that are not undoable are implemented this way:
public class ListCommand extends Command {
@Override
public CommandResult execute() {
// ... list logic ...
}
}With the extra layer, the commands that are undoable are implemented this way:
public abstract class UndoableCommand extends Command {
@Override
public CommandResult execute() {
// ... undo logic ...
executeUndoableCommand();
}
}
public class DeleteCommand extends UndoableCommand {
@Override
public CommandResult executeUndoableCommand() {
// ... delete logic ...
}
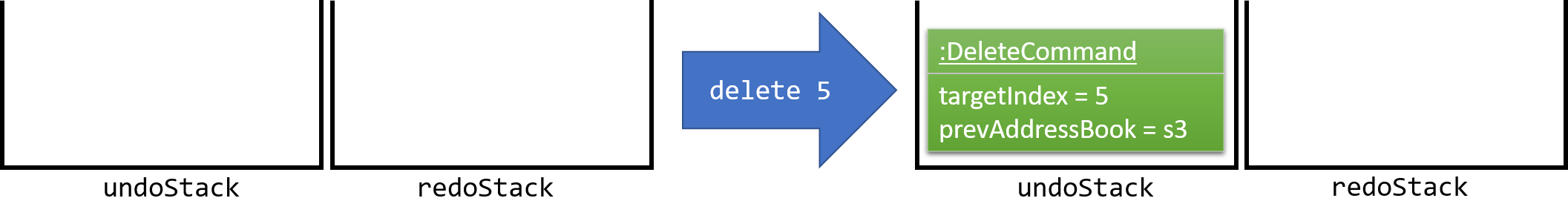
}Suppose that the user has just launched the application. The UndoRedoStack will be empty at the beginning.
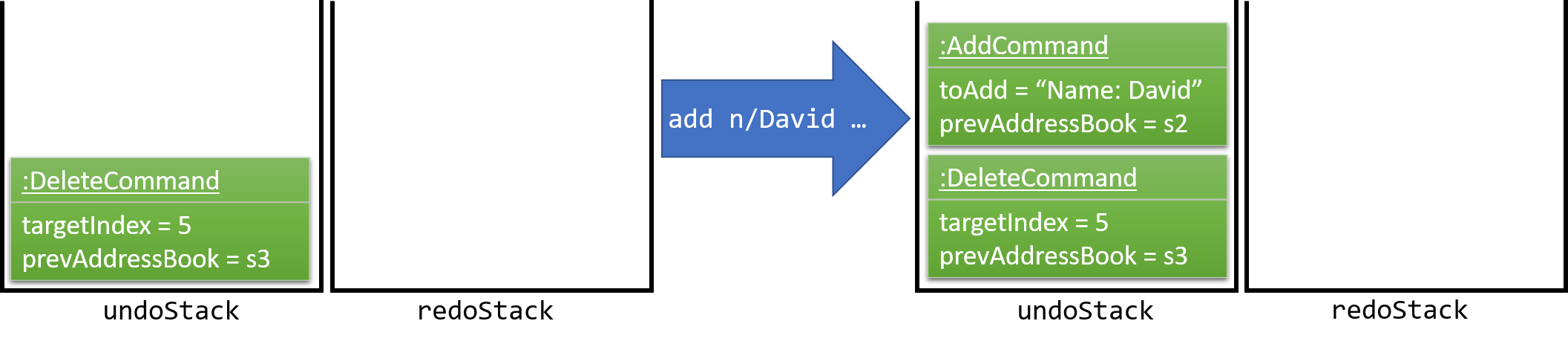
The user executes a new UndoableCommand, delete 5, to delete the 5th person in contactHeRo. The current state of contactHeRo is saved before the delete 5 command executes. The delete 5 command will then be pushed onto the undoStack (the current state is saved together with the command).

As the user continues to use the program, more commands are added into the undoStack. For example, the user may execute add n/David … to add a new person.

If a command fails its execution, it will not be pushed to the UndoRedoStack at all.
|
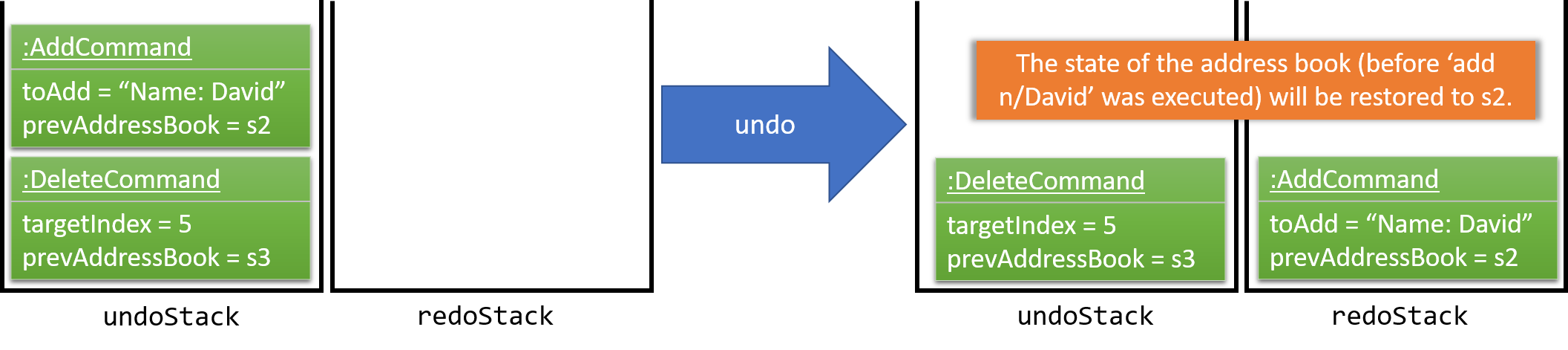
The user now decides that adding the person was a mistake, and decides to undo that action using undo.
We will pop the most recent command out of the undoStack and push it back to the redoStack. We will restore contactHeRo to the state before the add command executed.

If the undoStack is empty, then there are no other commands left to be undone, and an Exception will be thrown when popping the undoStack.
|
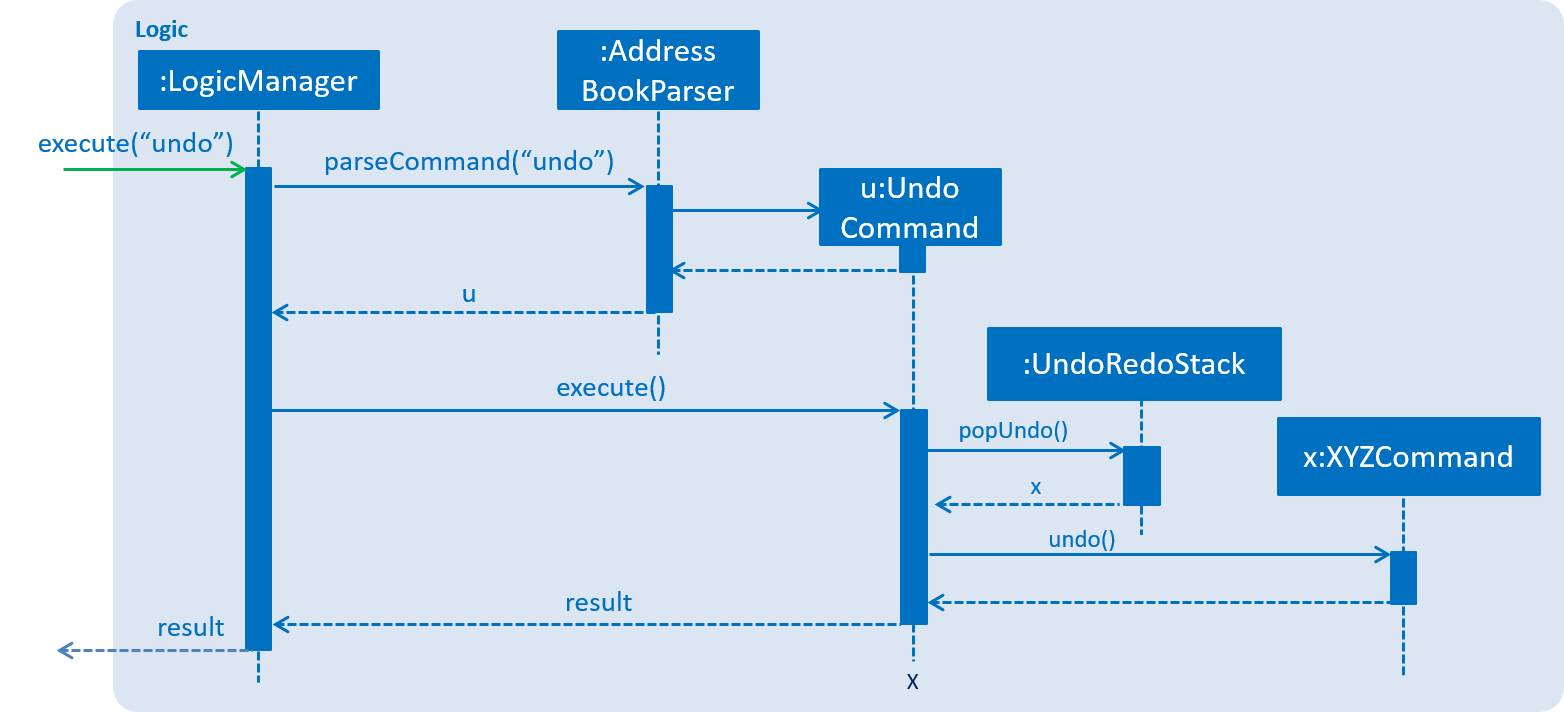
The following sequence diagram shows how the undo operation works:

The redo does the exact opposite (pops from redoStack, push to undoStack, and restores contactHeRo to the state after the command is executed).
If the redoStack is empty, then there are no other commands left to be redone, and an Exception will be thrown when popping the redoStack.
|
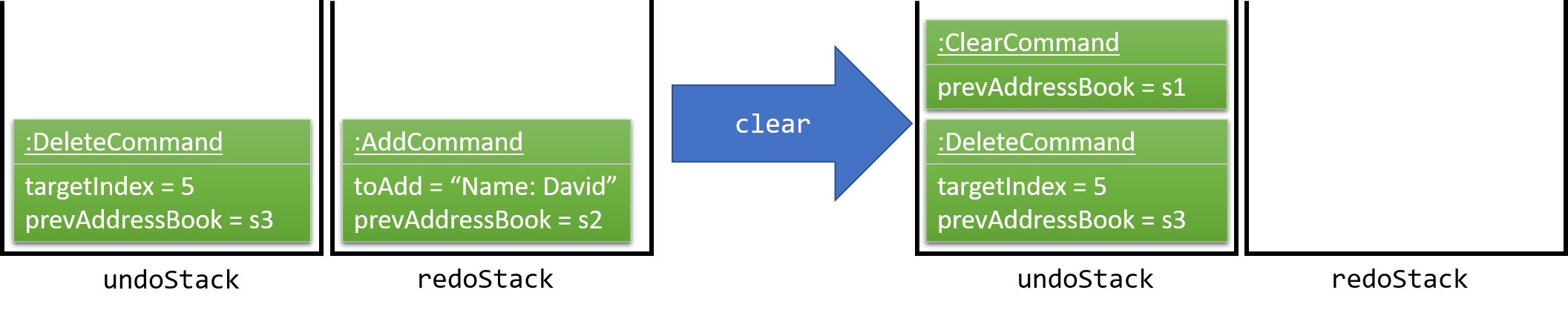
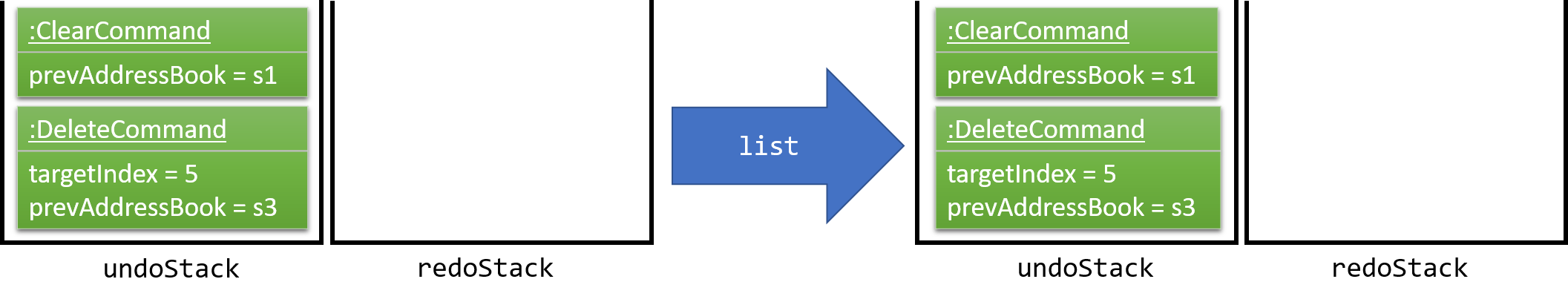
The user now decides to execute a new command, clear. As before, clear will be pushed into the undoStack. This time the redoStack is no longer empty. It will be purged as it no longer make sense to redo the add n/David command (this is the behavior that most modern desktop applications follow).

Commands that are not undoable are not added into the undoStack. For example, list, which inherits from Command rather than UndoableCommand, will not be added after execution:

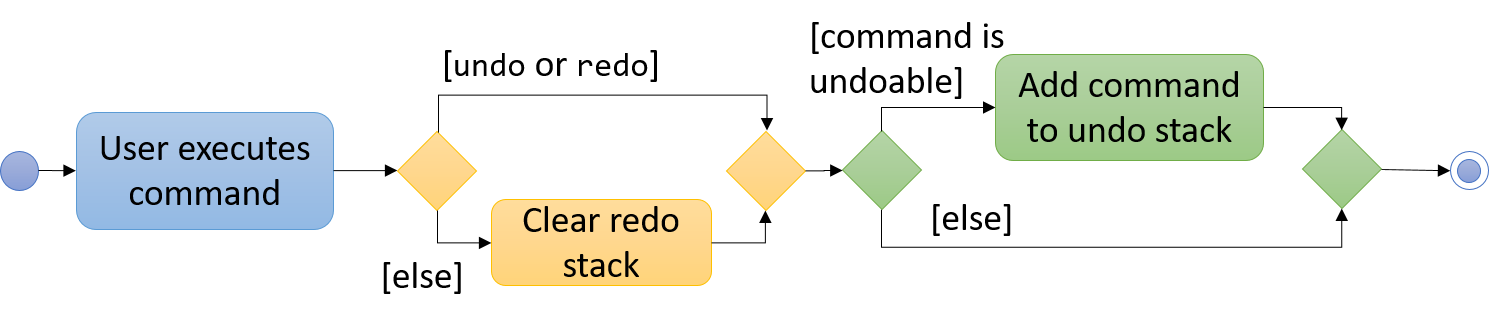
The following activity diagram summarize what happens inside the UndoRedoStack when a user executes a new command:

4.1.2. Design Considerations
Aspect: Implementation of UndoableCommand
-
Alternative 1 (current choice): Add a new abstract method
executeUndoableCommand()-
Pros: We will not lose any undone/redone functionality as it is now part of the default behaviour. Classes that deal with
Commanddo not have to know thatexecuteUndoableCommand()exist. -
Cons: Hard for new developers to understand the template pattern.
-
-
Alternative 2: Just override
execute()-
Pros: Does not involve the template pattern, easier for new developers to understand.
-
Cons: Classes that inherit from
UndoableCommandmust remember to callsuper.execute(), or lose the ability to undo/redo.
-
Aspect: How undo & redo executes
-
Alternative 1 (current choice): Saves the entire contactHeRo.
-
Pros: Easy to implement.
-
Cons: May have performance issues in terms of memory usage.
-
-
Alternative 2: Individual command knows how to undo/redo by itself.
-
Pros: Will use less memory (e.g. for
delete, just save the person being deleted). -
Cons: We must ensure that the implementation of each individual command are correct.
-
Aspect: Type of commands that can be undone/redone
-
Alternative 1 (current choice): Only include commands that modifies contactHeRo (
add,clear,edit).-
Pros: We only revert changes that are hard to change back (the view can easily be re-modified as no data are * lost).
-
Cons: User might think that undo also applies when the list is modified (undoing filtering for example), * only to realize that it does not do that, after executing
undo.
-
-
Alternative 2: Include all commands.
-
Pros: Might be more intuitive for the user.
-
Cons: User have no way of skipping such commands if he or she just want to reset the state of the address * book and not the view. Additional Info: See our discussion here.
-
Aspect: Data structure to support the undo/redo commands
-
Alternative 1 (current choice): Use separate stack for undo and redo
-
Pros: Easy to understand for new Computer Science student undergraduates to understand, who are likely to be * the new incoming developers of our project.
-
Cons: Logic is duplicated twice. For example, when a new command is executed, we must remember to update * both
HistoryManagerandUndoRedoStack.
-
-
Alternative 2: Use
HistoryManagerfor undo/redo-
Pros: We do not need to maintain a separate stack, and just reuse what is already in the codebase.
-
Cons: Requires dealing with commands that have already been undone: We must remember to skip these commands. Violates Single Responsibility Principle and Separation of Concerns as
HistoryManagernow needs to do two * different things.
-
4.2. Details Panel Implementation
Given below is the implementation detail of the Details Panel and some alternative design considerations.
4.2.1. Current Implementation
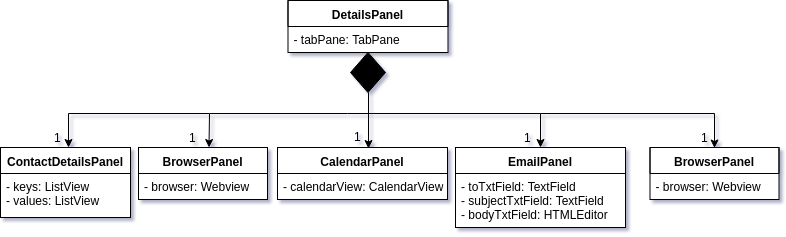
DetailsPanel is a TabPane which consists of the following tabs:
The select command shows the contact details of the person at the specified index under the Contact Details tab.
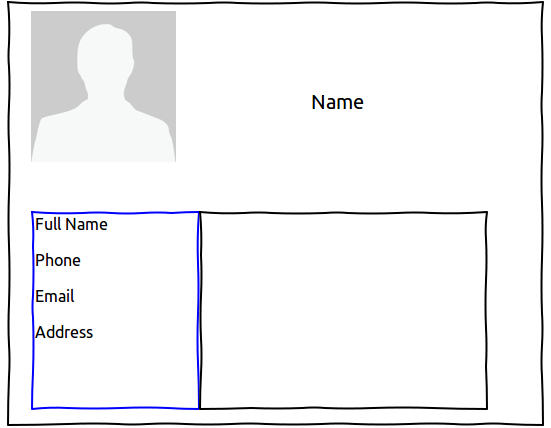
The ContactDetailsDisplay is a GridPane embedded in the Contact Details tab and the UML diagram below represents the UI structure for the ContactDetailsPanel (Refer to Figure 30):

The DetailsPanel also comes into play when the user manually clicks on the PersonCard and the panel corresponding Contact Details or LinkedIn is currently shown. This is implemented by handling the PersonPanelSelectionChangedEvent in both the ContactDetailsPanel and the BrowserPanel.
Both the select and linkedIn command function quite similarly and only differ in the tabs that they trigger.
|
The figure below (Refer to figure 31) is the wireframe for the ContactDetailsDisplay:

4.2.2. Design Considerations
Aspect: Improving the UI
Alternative 1 (current choice): Show the extra details of contact after they are selected.
Pros: Allows more readability of the contact details and since other attributes like Current Position and Company have been added to the Person class, too much information would make the PersonCard cluttered.
Cons: User needs to manually select the user to see the contact details of that person.
Alternative 2: Show the contact details of the person only in the PersonCard.
Pros: User only has to look in the PersonCard for any and every detail
Cons: Looks very cluttered and has poor User Interface design.
Alternative 3 : Show all the tabs as completely independent windows.
Pros: Completely isolates the UI for different commands like select and linkedIn and provides more focus.
Cons: In the current implementation one window is easily accessible from another, just by manually switching tabs which would not be possible with this alternative since the user would have to run many different commands to do this.
4.3. Tab Switching Mechanism
Given below is the implementation detail of the Tab Switching Mechanism and some alternative design considerations.
4.3.1. Current Implementation
Tab Switching Mechanism is an event driven mechanism.

The above diagram (Refer to Figure 13) shows the high-level overview of the component interactions for the tab switching mechanism. We use the event, SwitchTabRequestEvent which sets the current tab in the DetailsPanel to one of five tabs below depending on the input command.
The code for the SwitchTabRequestEvent event is as follows.
public class SwitchTabRequestEvent extends BaseEvent {
public final int tabId;
public SwitchTabRequestEvent(int tabId) {
this.tabId = tabId;
}
@Override
public String toString() {
return this.getClass().getSimpleName();
}
}
The SwitchTabRequestEvent has an integer attribute tabId. The event handlers use this tabId to switch between tabs wherein the tabs Contact Details, LinkedIn Search, Calendar, Draft Email and `Google`have tabIds 0, 1, 2, 3 and 4 respectively.
|
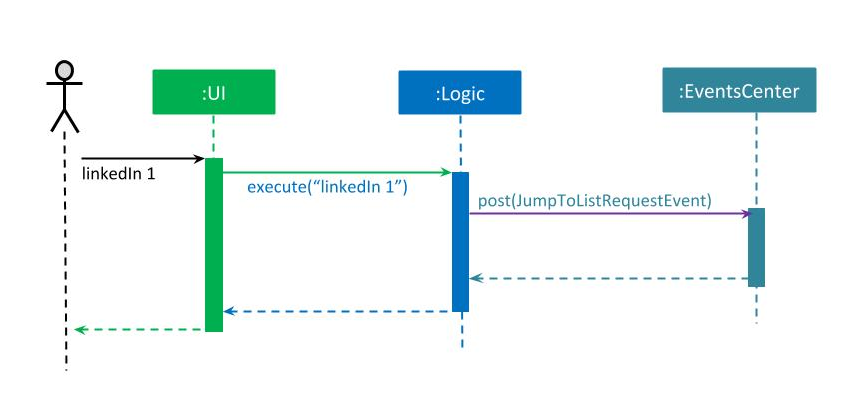
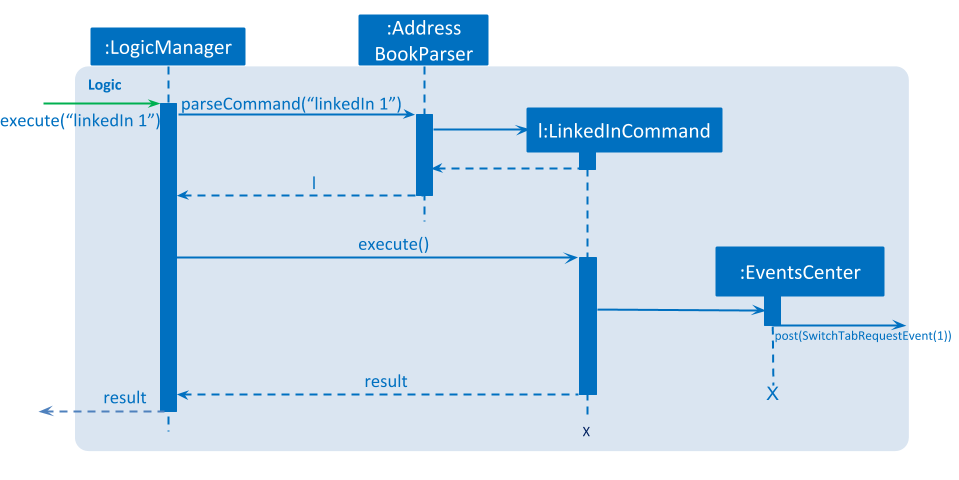
Let us look at an execution example for the LinkedIn Command.

As seen from the sequence diagram above (Refer to Figure 14), when the user types the linkedIn command, an instance of LinkedInCommand would be created and upon execution by LogicManager, the event SwitchTabRequestEvent would be posted by the EventCenter to the EventBus:
public class LinkedInCommand extends Command {
@Override
public CommandResult execute() throws CommandException {
//... other execution statements
EventsCenter.getInstance().post(new SwitchTabRequestEvent(TAB_ID_LINKEDIN));
//... other execution statements
}
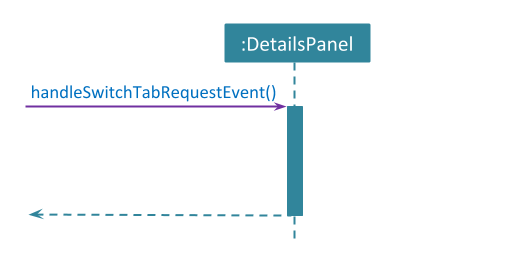
...DetailsPanel class in the UI component has the handleSwitchTabRequestEvent() method which listens for the event. Upon receiving the event, it switches the tab depending on the tabId passed to the event.
public class DetailsPanel extends UiPart<Region> {
@Subscribe
private void handleSwitchTabRequestEvent(SwitchTabRequestEvent event) {
logger.info(LogsCenter.getEventHandlingLogMessage(event));
tabPane.getSelectionModel().clearAndSelect(event.tabId);
}
...Shown below is the sequence diagram for the above implementation (Refer to figure 15).

4.3.2. Design Considerations
Aspect: Implementation
Alternative 1 (current choice): Use event driven mechanism.
Pros: Event is only handled in the DetailsPanel and not in the Command itself hence decreasing coupling between the UI and Logic.
Cons: Tab switching is a hidden mechanism and might not be intuitive to certain users.
Alternative 2: Switch tab in the command execution itself.
Pros: .
Cons: The TabPane will have to be accessible to the logic which will increase coupling.
4.4. Job Openings Implementation
Given below is the implementation detail of the Job Openings feature and some alternative design considerations.
4.4.1. Current Implementation
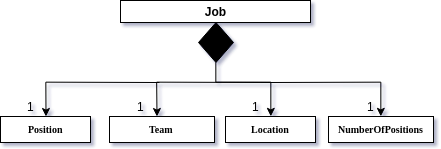
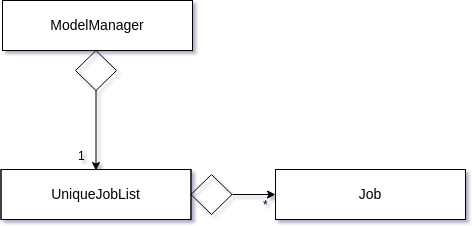
The Job object represents a job opening in contactHeRo. It contains Position, Team, Location and NumberOfPositions objects and a set of Skills, which represent the position, team, location, the number of available positions and the required skills for the job opening respectively (Refer to Figure 12).
All fields mentioned above are compulsory for the Job object unlike the Person where skill is optional.
|

In addition to the above attributes, the Job object also contains a set of Skills which denote the skills required for the job opening.
Job objects are kept in-memory during the running of contactHeRo. A UniqueJobList is maintained which contains the Job (Refer to Figure 13) and assures that there are no duplicate Job objects. The UniqueJobList object is then kept and used by ModelManager to carry out commands related to job openings.

The storage of job openings is very similar to that of the persons. Job objects are stored in a XML storage file in a JAXB-friendly version XmlAdaptedJob. When the program starts, XmlAdaptedJob objects are read in as jobs in the XmlSerializableAddressBook via XmlFileStorage.
The job openings management is facilitated by several command classes in contactHeRo, namely:
The implementation of these commands is quite similar to the equivalent operations in the Person class. Let us look at JobAddCommand as an example.
Adding Job Openings
Adding job openings is facilitated by the JobAddCommand. Execution of this command adds a Job Object to contactHeRo with the input Position, Team, Location, NumberOfPositions and Skills.
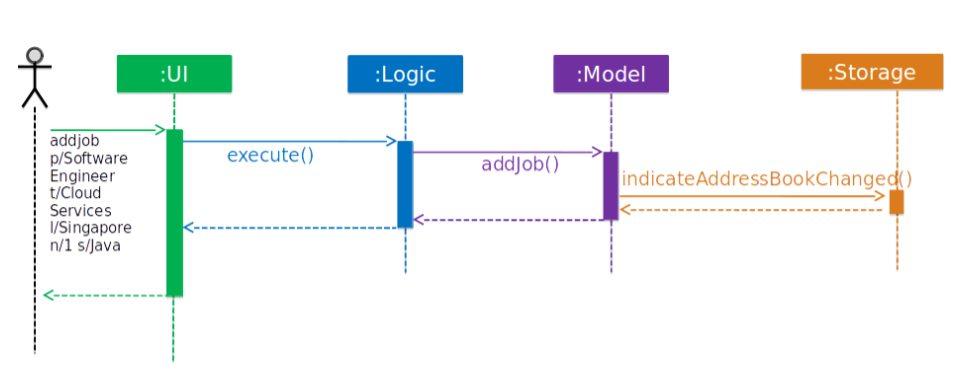
Given below is the sequence diagram for addition of a job opening.

The following snippet shows how the executeUndoableCommand() method updates the model of the application by adding the job to the list of jobs.
public class JobAddCommand extends UndoableCommand {
@Override
public CommandResult executeUndoableCommand() throws CommandException {
requireNonNull(model);
try {
model.addJob(toAdd);
return new CommandResult(String.format(MESSAGE_SUCCESS, toAdd));
} catch (DuplicateJobException e) {
throw new CommandException(MESSAGE_DUPLICATE_JOB);
}
}
...
}The job openings are displayed towards the right side of the UI in the JobListPanel.
4.4.2. Design Considerations
Aspect: Storing job openings
Alternative 1 (current choice): Use the same file to store jobs and persons.
Pros: Certain jobs and persons may have the same skills and in the current implementation there will not be any duplicates in the data file, thus saving memory.
Cons: Different types of data in the same file.
Alternative 2: Use different files to store jobs and persons.
Pros: Data is segregated by type.
Cons: Certain jobs and persons may have the same skills and in this implementation, there might be duplicate skills having one copy in each file.
4.5. Matching jobs mechanism
The JobMatchCommand uses PersonSkillContainsKeywordsPredicate to match person’s skills with a job’s skills. It accepts the index for the job to match and then uses the PersonSkillMatchesKeywordsPredicate to match the job. Below is the code for the execution of the JobMatchCommand:
@Override
public CommandResult execute() throws CommandException {
...
Job jobToMatch = lastShownList.get(targetIndex.getZeroBased());
model.updateFilteredPersonList(new PersonSkillContainsKeywordsPredicate(
CollectionUtil.getSetAsStringList(jobToMatch.getSkills())));
// return result
}PersonSkillMatchesKeywordsPredicate takes in the list of skills of the job as the keywords as the parameter and then checks if the person has any of these skills using the SkillUtil. The code for matching the skills is as follows:
/**
* Checks if a set of skills contains any of the {@code keywords}.
*/
public static boolean match(List<String> keywords, Set<Skill> list) {
String skillList = getSkillsAsString(list);
return keywords.stream()
.anyMatch(keyword -> StringUtil.containsWordIgnoreCase(skillList, keyword));
}
To minimize code duplication, we made a utility class SkillUtil which is used both by PersonSkillMatchesKeywordsPredicate during execution of matchjob and find s/ commands and JobSkillMatchesKeywordsPredicate during the execution of findjob s/ command.
|
4.6. Auto-complete Mechanism
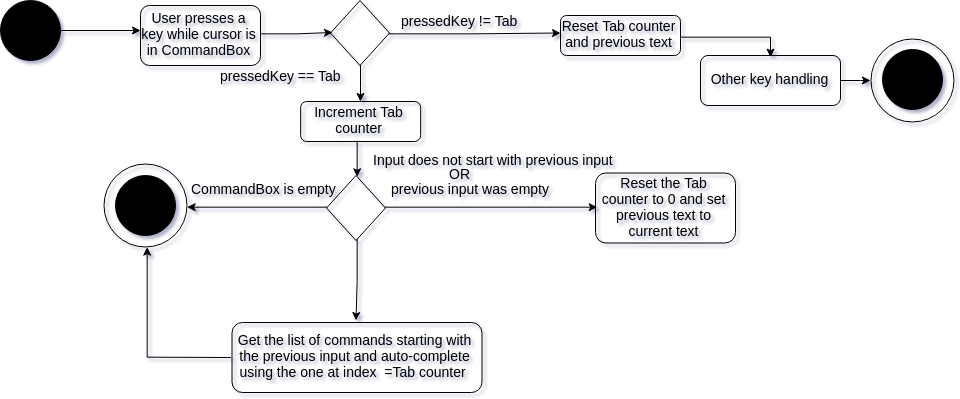
The auto-complete mechanism is implemented in the CommandBox in the UI component. We check the key pressed by the user and if it is the Tab key, the auto-complete mechanism is triggered.
Given below is are the activity diagram (Refer to figurue 20) for the mechanism.

The previous input and tab Counter are recorded to account for cases where more than one command share the same
prefix. For e.g. the add, addjob and addapp commands share the common add. In such a case, the user can just
type a or ad or add and press Tab multiple times to cycle between these commands which will keep incrementing
the Tab counter, tabNumber in a cyclic manner.
4.7. Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file (See Section 4.8, “Configuration”) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Critical problem detected which may possibly cause the termination of the application -
WARNING: Can continue, but with caution -
INFO: Information showing the noteworthy actions by the App -
FINE: Details that is not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size
4.8. Configuration
Certain properties of the application can be controlled (e.g App name, logging level) through the configuration file (default: config.json).
4.9. Profile Picture Feature
Profile picture feature allows the user to show persons' profile pictures.
ProfilePicture refers to the class ProfilePicture."Profile picture" refers to the image file which is used as the profile picture. |
4.9.1. Current implementation
Input and store profile picture path:
ProfilePicture is a Person 's optional attribute. It receives profile picture path providing by users.
It resides inside model, but also works with ui.
ProfilePicture is updated by either command add or edit typed by the user.
As the user will input ProfilePicture, it is necessary to ensure that the input is valid.
This has been done by two methods:
-
hasValidProfilePicture: Check if the path is valid and exist. -
isValidProfilePicture: Check if the path leads to an image file.
These are the two methods:
public static boolean hasValidProfilePicture(String profilePicture) {
File file = new File(profilePicture);
return file.exists() && !file.isDirectory();
} public static boolean isValidProfilePicture(String test) {
return test.matches(PROFILE_PICTURE_VALIDATION_REGEX);
}This is the validation regrex for your reference:
public static final String PROFILE_PICTURE_VALIDATION_REGEX = "^$|(.+(\\.(?i)(jpeg|jpg|png|gif|bmp))$)";Copy and store profile picture:
After the user has input a valid ProfilePicture, contactHeRo will copy profile picture and store it in a Profile Picture folder, which resides in the same folder of app.
If this folder doesn’t exist, it will be created when the app is starting. This has been done due to method createProfilePicturesFolder in StorageManager.
private void createProfilePicturesFolder() {
File dir = new File("./ProfilePictures");
dir.mkdir();
}Choosing a name for the copied profile picture so that it will not be duplicate is crucial when copying profile picture.
ContactHeRo deals with this by naming copied profile pictures by the date and time that it was created. Hence, there will not be any duplicates.
This is how it has been done:
private String copyImageToProfilePictureFolder(String profilePicture) {
String destPath = "";
try {
File source = new File(profilePicture);
String fileExtension = extractFileExtension(profilePicture);
Date date = new Date();
destPath = PROFILE_PICTURE_FOLDER.concat(
date.toString().replace(":", "").replace(" ", "").concat(
".").concat(fileExtension));
File dest = new File(destPath);
Files.copy(source.toPath(), dest.toPath());
} catch (IOException e) {
// Exception will not happen as the profile picture path has been check through hasValidProfilePicture
}
return destPath;
}Show profile picture:
Profile pictures are shown in two places: ContactDetailsDisplay and PersonCard (both these views belong to ui).
Profile Picture has method getImage to return profile picture in form of Image.
Hence, it is shown by calling this method to provide Image for ImageView of both views.
If provide picture is not provided, ContactDetailsDisplay and PersonCard will show the default profile picture.
This is a code snippet of ContactDetailsDisplay dealing with profile picture feature:
if (person.getProfilePicture().filePath != null) {
imageView.setImage(person.getProfilePicture().getImage());
} else {
imageView.setImage(getImage(DEFAULT_IMAGE));
}|
Don’t know Image and ImageView. Check these two links: https://docs.oracle.com/javase/8/javafx/api/javafx/scene/image/ImageView.html https://docs.oracle.com/javafx/2/api/javafx/scene/image/Image.html |
4.9.2. Design Considerations
Aspect: How to link profile picture with ProfilePicture
-
Alternative 1 (current choice): Takes in the image path ,copy the image to the ProfilePictureFolder and store the copied image’s path.
-
Pros: We still have profile picture if the original profile picture is lost.
-
Cons: Memory consumption.
-
-
Alternative 2: Store the image path and retrieve the image from the path when necessary.
-
Pros: Less memory consumption.
-
Cons: Original Image may be lost.
-
4.10. Emailing a contact using Google API
4.10.1. Current implementation
The sending of email will be implemented using the Google API.
Firstly, to access the Google API, the user must login to Google using the googlelogin command.
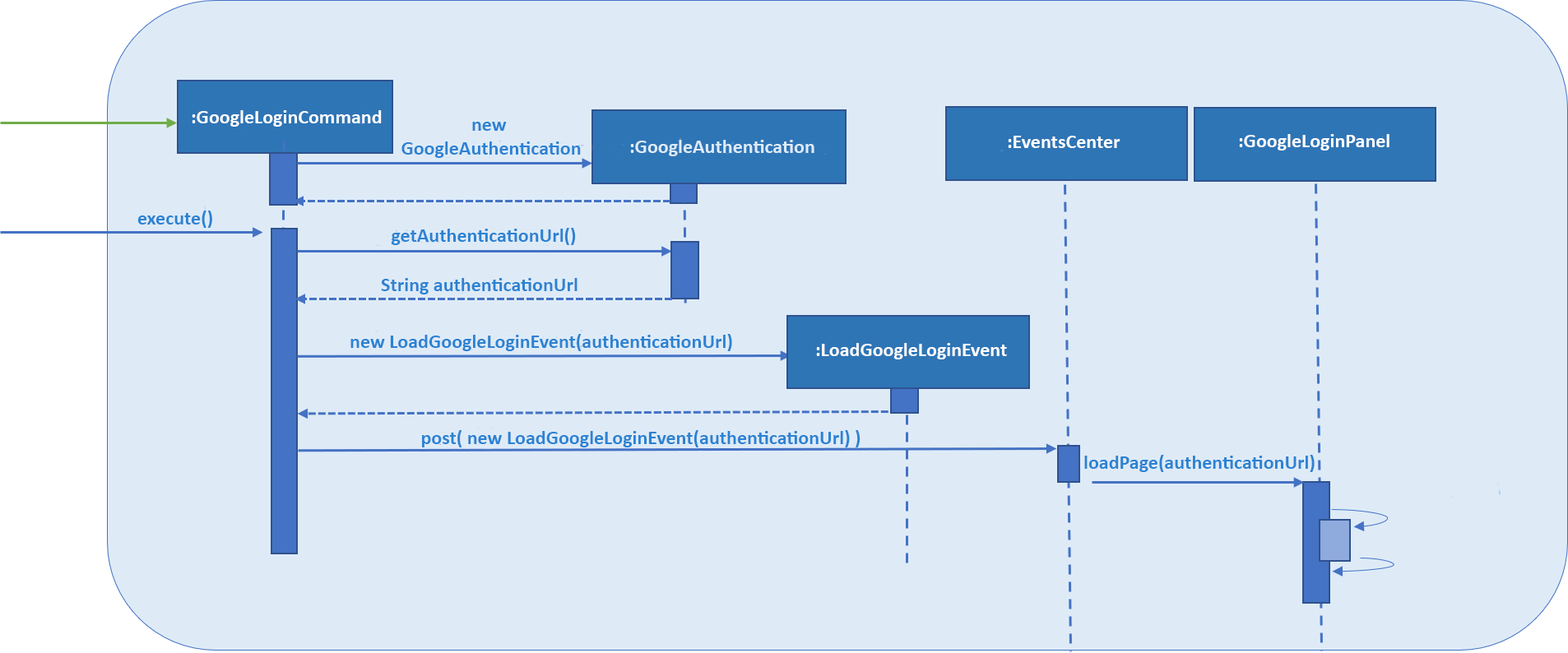
The GoogleLoginCommand class will open the Google authentication webpage in the built-in web browser for user to login.
The GoogleAuthentication class will handle the authentication process of Google login.
After authentication is successful, the user will be redirected to the Google homepage,
where the Token is stored in the URL.
Below is the sequence diagram of the googlelogin command:

Next, a GmailClient is created using the GoogleAuthentication class and Token.
The Token is obtained from the redirected URL, meaning that the user must not navigate to other URL
after they have logged in.
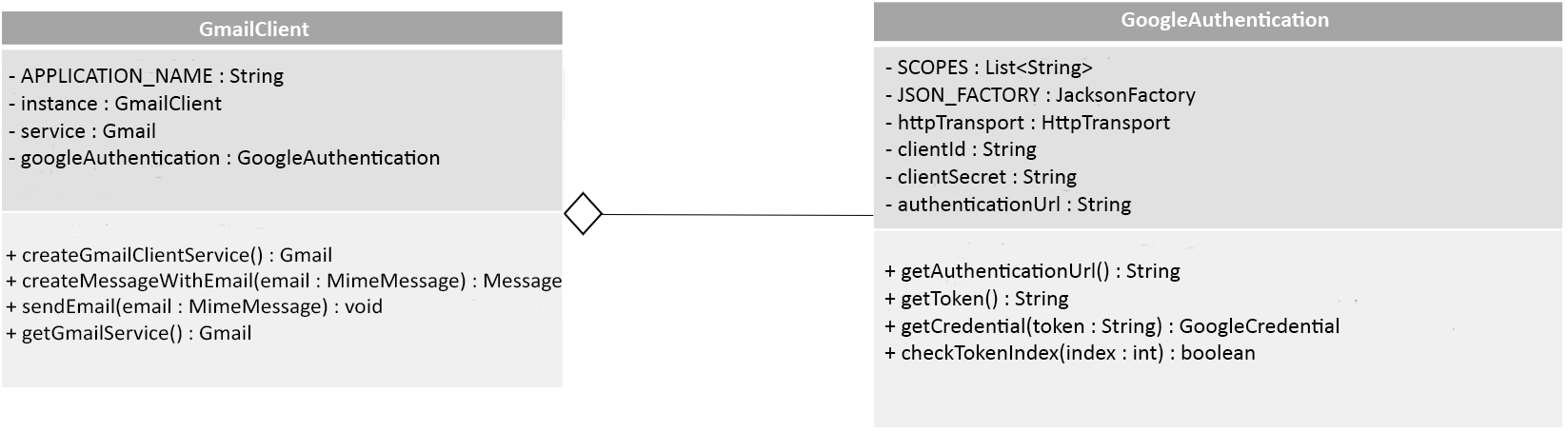
Below is the class diagram of the GmailClient:

This newly created GmailClient class will provide all the services that use the Google API.
Now that the GmailClient is created, we can use it send out emails!
The user will use the email command to start this process.
The EmailCommand class will open an email interface to send email to the chosen contact. EmailCommand extends the Command class. It takes in an index and also an optional field EMAILSUBJECT through the EmailCommandParser,
similar to the implementation of EditCommand and EditCommandParser.
The EmailPanel is the UI for user to draft their email. The UI has 3 inputs, To, Subject and Body. From is not needed here as we already have
the authorised user’s email address in GoogleAuthentication.
The GmailMessage class will take in the values input by the user
in the UI. These values will be stored in GmailMessage
and packaged into a MimeMessage ready to be send out.
public static MimeMessage createEmailContent(String to, String from, String subject, String bodyText) throws MessagingException {
Properties props = new Properties();
Session session = Session.getDefaultInstance(props, null);
MimeMessage emailContent = new MimeMessage(session);
emailContent.setFrom(new InternetAddress(from));
emailContent.addRecipient(javax.mail.Message.RecipientType.TO, new InternetAddress(to));
emailContent.setSubject(subject);
emailContent.setContent(bodyText, "text/html; charset=utf-8");
return emailContent;
}Finally, GmailClient will send out the MimeMessage of GmailMessage as an email.
public static void sendEmail(MimeMessage emailContent) throws MessagingException, IOException {
Message message = createMessageWithEmail(emailContent);
message = service.users().messages().send("me", message).execute();
}4.10.2. Design Considerations
Aspect: How to login to Google
-
Alternative 1: Using
GoogleAuthorizationCodeFlowto log in.-
Pros: Very simple to implement and handle.
TokenandCredentialare handled by the API. -
Cons: It opens a default web browser, which the users are able to close.
GoogleAuthorizationCodeFlowwill stall the main thread in order to wait for the user to authenticate, if the user close the browser, the app will crash.
-
-
Alternative 2 (current choice): Using a built-in web browser to get the
Tokenfrom the URL.-
Pros: User cannot close the built in browser. The authentication process will not stall the main thread.
-
Cons: If the user changes the URL in the web browser, the
Tokenis gone and the user have to re-login.
-
Aspect: How to send an email
-
Alternative 1 (current choice): Using Gmail API to send an email.
-
Pros: Able to customize the UI that the user will use to send out an email.
-
Cons: Will take more time to implement due to additional UI components.
-
-
Alternative 2: Using
Webviewto display the Gmail drafting url.-
Pros: Faster implementation as similar feature has been done before.
-
Cons: Not customizable and text may appear small in
Webview.
-
4.11. Login System Implementation
4.11.1. Current Implementation
The login system is currently implemented such that there is only one user per application. Logging in and out of contactHeRo is done in the same way as the other commmands which is through the command line.
4.11.2. Logging in
When the user starts the application, the user will see the display screen. The user will need to login in order to switch to the main display to view the data.
Most of the commands will be locked so as to prevent modification of the data in contactHeRo before a user logs in. The commands that are available for use are LoginCommand, HelpCommand, ClearHistoryCommand and ExitCommand.
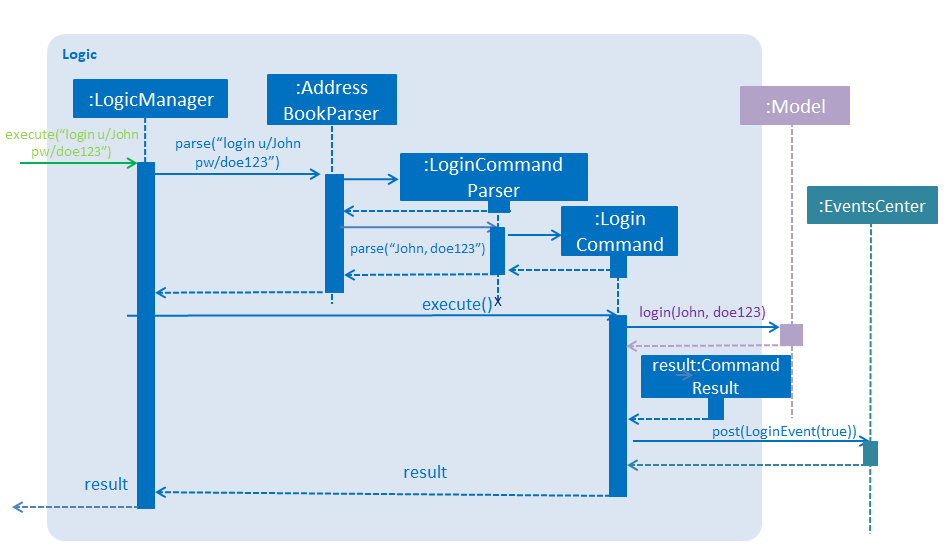
The user will need to enter the login command to log in before he can get to the main window. The image below shows
the sequence diagram for the login command in the logic component.

As seen in the image, when the user logs in, an instance of LogicCommand is created which then makes a function call to Model to check the validity of the inputs. Afterwards, the LogicCommand instance will post a LoginEvent to \
EventsCenter and the event will be handled by the UI component to switch the display.
4.11.3. Logging out
When the user is done with using the application, the user can use the LogoutCommand to log out. Once the log out is entered, the user will be brought back to the display screen.
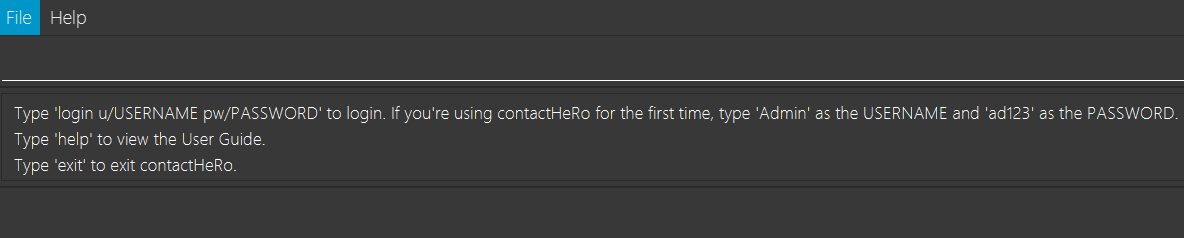
4.11.4. Customizing username and password
Currently, a default username and password is given for first time users of contactHeRo. This information can be seen in the in the ResultDisplayPanel in the display window when the user starts up the application. See the image below.

Users can change the username and password by using the updateusername command and updatepassword command respectively.
| Constraints are set to both username and password to prevent illegal values from being used, such as an empty string. The code snippets for the regex of both username and password are shown below. |
public static final String USERNAME_VALIDATION_REGEX = "\\S\\w{3,20}";public static final String PASSWORD_VALIDATION_REGEX = "(?=.*[A-Za-z])(?=.*\\d)[\\p{Alnum}](\\S{4,20})";4.11.5. Storing of user account
In our implementation, the Account class in the model component stores the in-memory data for the username and password. The AccountsManager class handles the methods which interacts with the data in Account, such as login and update password.
For storing of the user account data in hard disk, it is handled by the XmlAccountData class in the storage component. The data will be stored as an XML file in a JAXB-friendly version XmlAdaptedAccount. This data file is a separate file from the file which stores the main data of contactHeRo.
4.11.6. Design Considerations
Aspect: Storing of user account data
Alternative 1 (current choice): Stores user account data in a separate file.+
Pros: User can still retrieve their data if they forget their customize username or password by simply removing the file storing account data and logging in with their default username and password.
Cons: Data is not very secure as everyone can access the data through the default username and password.
Alternative 2: Stores user account data in the same file with the main data.
Pros: Resolves problem of accessing data from default account.
Cons: Data in contactHeRo becomes lost if user forgets the customized username or password.
Aspect: How login UI is implemented
Alternative 1 (current choice): Use the same window for the display screen and main screen.
Pros: Faster to implement as layout is similar to main screen. Also reduces code duplication.
Cons: Can only do small changes to layout for display screen.
Alternative 2: Create a separate login window.
Pros: Login UI can be customized to make it more user friendly for users visually.
Cons: User do not have to deal with the opening and closing of windows which may slow the app.
4.12. Matching jobs implementation
4.12.1. Current Implementation
The JobMatchCommand uses PersonSkillContainsKeywordsPredicate to match person’s skills with a job’s skills. It accepts the index for the job to match and then uses the PersonSkillMatchesKeywordsPredicate to match the job. Below is the code for the execution of the JobMatchCommand:
@Override
public CommandResult execute() throws CommandException {
...
Job jobToMatch = lastShownList.get(targetIndex.getZeroBased());
model.updateFilteredPersonList(new PersonSkillContainsKeywordsPredicate(
CollectionUtil.getSetAsStringList(jobToMatch.getSkills())));
// return result
}PersonSkillMatchesKeywordsPredicate takes in the list of skills of the job as the keywords as the parameter and then checks if the person has any of these skills using the SkillUtil. The code for matching the skills is as follows:
/**
* Checks if a set of skills contains any of the {@code keywords}.
*/
public static boolean match(List<String> keywords, Set<Skill> list) {
String skillList = getSkillsAsString(list);
return keywords.stream()
.anyMatch(keyword -> StringUtil.containsWordIgnoreCase(skillList, keyword));
}
To minimize code duplication, we made a utility class SkillUtil which is used both by PersonSkillMatchesKeywordsPredicate during execution of matchjob and find s/ commands and JobSkillMatchesKeywordsPredicate during the execution of findjob s/ command.
|
5. Documentation
We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
5.1. Editing Documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
5.2. Publishing Documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
5.3. Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
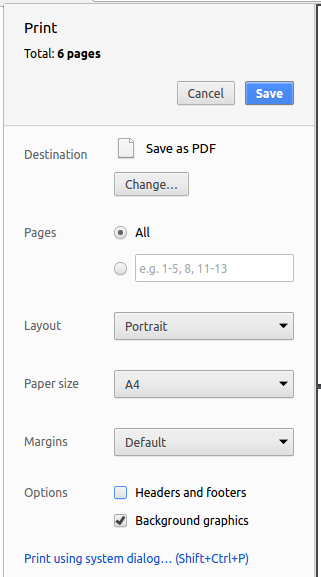
Within Chrome, click on the
Printoption in Chrome’s menu. -
Set the destination to
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

6. Testing
This section shows you how to test contactHeRo . === Running Tests
There are three ways for you to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
6.1. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.address.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.address.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.address.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.address.logic.LogicManagerTest
-
6.2. Troubleshooting Testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
UserGuide.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
7. Dev Ops
7.1. Build Automation
See UsingGradle.adoc to learn how to use Gradle for build automation.
7.2. Continuous Integration
We use Travis CI and AppVeyor to perform Continuous Integration on our projects. See UsingTravis.adoc and UsingAppVeyor.adoc for more details.
7.3. Coverage Reporting
We use Coveralls to track the code coverage of our projects. See UsingCoveralls.adoc for more details.
7.4. Documentation Previews
When a pull request has changes to asciidoc files, you can use Netlify to see a preview of how the HTML version of those asciidoc files will look like when the pull request is merged. See UsingNetlify.adoc for more details.
7.5. Making a Release
Here are the steps to create a new release.
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
7.6. Managing Dependencies
A project often depends on third-party libraries. For example, contactHeRo depends on the Jackson library for XML parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than these alternatives.
a. Include those libraries in the repo (this bloats the repo size)
b. Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Suggested Programming Tasks to Get Started
Suggested path for new programmers:
-
First, add small local-impact (i.e. the impact of the change does not go beyond the component) enhancements to one component at a time. Some suggestions are given in Section A.1, “Improving each component”.
-
Next, add a feature that touches multiple components to learn how to implement an end-to-end feature across all components. Section A.2, “Creating a new command:
remark” explains how to go about adding such a feature.
A.1. Improving each component
Each individual exercise in this section is component-based (i.e. you would not need to modify the other components to get it to work).
Logic component
Scenario: You are in charge of logic. During dog-fooding, your team realize that it is troublesome for the user to type the whole command in order to execute a command. Your team devise some strategies to help cut down the amount of typing necessary, and one of the suggestions was to implement aliases for the command words. Your job is to implement such aliases.
Do take a look at Section 3.3, “Logic component” before attempting to modify the Logic component.
|
-
Add a shorthand equivalent alias for each of the individual commands. For example, besides typing
clear, the user can also typecto remove all persons in the list.
Model component
Scenario: You are in charge of model. One day, the logic-in-charge approaches you for help. He wants to implement a command such that the user is able to remove a particular tag from everyone in contactHeRo, but the model API does not support such a functionality at the moment. Your job is to implement an API method, so that your teammate can use your API to implement his command.
Scenario: You are in charge of model. One day, the logic-in-charge approaches you for help. He wants to implement a command such that the user is able to remove a particular tag from everyone in contactHeRo, but the model API does not support such a functionality at the moment. Your job is to implement an API method, so that your teammate can use your API to implement his command.
Do take a look at Section 3.4, “Model component” before attempting to modify the Model component.
|
-
Add a
removeTag(Tag)method. The specified tag will be removed from everyone in contactHeRo. -
Add a
removeTag(Tag)method. The specified tag will be removed from everyone in contactHeRo.
Ui component
Scenario: You are in charge of ui. During a beta testing session, your team is observing how the users use your contactHeRo application. You realize that one of the users occasionally tries to delete non-existent tags from a contact, because the tags all look the same visually, and the user got confused. Another user made a typing mistake in his command, but did not realize he had done so because the error message wasn’t prominent enough. A third user keeps scrolling down the list, because he keeps forgetting the index of the last person in the list. Your job is to implement improvements to the UI to solve all these problems.
Scenario: You are in charge of ui. During a beta testing session, your team is observing how the users use your contactHeRo application. You realize that one of the users occasionally tries to delete non-existent tags from a contact, because the tags all look the same visually, and the user got confused. Another user made a typing mistake in his command, but did not realize he had done so because the error message wasn’t prominent enough. A third user keeps scrolling down the list, because he keeps forgetting the index of the last person in the list. Your job is to implement improvements to the UI to solve all these problems.
Scenario: You are in charge of ui. During a beta testing session, your team is observing how the users use your contactHeRo application. You realize that one of the users occasionally tries to delete non-existent tags from a contact, because the tags all look the same visually, and the user got confused. Another user made a typing mistake in his command, but did not realize he had done so because the error message wasn’t prominent enough. A third user keeps scrolling down the list, because he keeps forgetting the index of the last person in the list. Your job is to implement improvements to the UI to solve all these problems.
Do take a look at Section 3.2, “UI component” before attempting to modify the UI component.
|
-
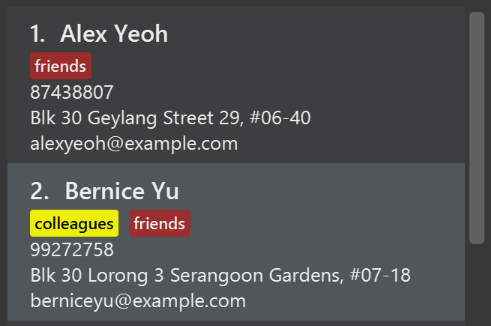
Use different colors for different tags inside person cards. For example,
friendstags can be all in brown, andcolleaguestags can be all in yellow. -
Use different colors for different tags inside person cards. For example,
friendstags can be all in brown, andcolleaguestags can be all in yellow. -
Use different colors for different tags inside person cards. For example,
friendstags can be all in brown, andcolleaguestags can be all in yellow. -
Use different colors for different tags inside person cards. For example,
friendstags can be all in brown, andcolleaguestags can be all in yellow.Before

After

-
Modify
NewResultAvailableEventsuch thatResultDisplaycan show a different style on error (currently it shows the same regardless of errors).Before

After

-
Modify the
StatusBarFooterto show the total number of people in contactHeRo.Before

After

Storage component
Scenario: You are in charge of storage. For your next project milestone, your team plans to implement a new feature of saving contactHeRo to the cloud. However, the current implementation of the application constantly saves contactHeRo after the execution of each command, which is not ideal if the user is working on limited internet connection. Your team decided that the application should instead save the changes to a temporary local backup file first, and only upload to the cloud after the user closes the application. Your job is to implement a backup API for contactHeRo storage.
Do take a look at Section 3.5, “Storage component” before attempting to modify the Storage component.
|
-
Add a new method
backupAddressBook(ReadOnlyAddressBook), so that contactHeRo can be saved in a fixed temporary location.
A.2. Creating a new command: remark
By creating this command, you will get a chance to learn how to implement a feature end-to-end, touching all major components of the app.
Scenario: You are a software maintainer for addressbook, as the former developer team has moved on to new projects. The current users of your application have a list of new feature requests that they hope the software will eventually have. The most popular request is to allow adding additional comments/notes about a particular contact, by providing a flexible remark field for each contact, rather than relying on tags alone. After designing the specification for the remark command, you are convinced that this feature is worth implementing. Your job is to implement the remark command.
Scenario: You are a software maintainer for addressbook, as the former developer team has moved on to new projects. The current users of your application have a list of new feature requests that they hope the software will eventually have. The most popular request is to allow adding additional comments/notes about a particular contact, by providing a flexible remark field for each contact, rather than relying on tags alone. After designing the specification for the remark command, you are convinced that this feature is worth implementing. Your job is to implement the remark command.
A.2.1. Description
Edits the remark for a person specified in the INDEX.
Format: remark INDEX r/[REMARK]
Examples:
-
remark 1 r/Likes to drink coffee.
Edits the remark for the first person toLikes to drink coffee. -
remark 1 r/
Removes the remark for the first person.
A.2.2. Step-by-step Instructions
[Step 1] Logic: Teach the app to accept 'remark' which does nothing
Let’s start by teaching the application how to parse a remark command. We will add the logic of remark later.
Main:
-
Add a
RemarkCommandthat extendsUndoableCommand. Upon execution, it should just throw anException. -
Modify
AddressBookParserto accept aRemarkCommand.
Tests:
-
Add
RemarkCommandTestthat tests thatexecuteUndoableCommand()throws an Exception. -
Add new test method to
AddressBookParserTest, which tests that typing "remark" returns an instance ofRemarkCommand.
[Step 2] Logic: Teach the app to accept 'remark' arguments
Let’s teach the application to parse arguments that our remark command will accept. E.g. 1 r/Likes to drink coffee.
Main:
-
Modify
RemarkCommandto take in anIndexandStringand print those two parameters as the error message. -
Add
RemarkCommandParserthat knows how to parse two arguments, one index and one with prefix 'r/'. -
Modify
AddressBookParserto use the newly implementedRemarkCommandParser.
Tests:
-
Modify
RemarkCommandTestto test theRemarkCommand#equals()method. -
Add
RemarkCommandParserTestthat tests different boundary values forRemarkCommandParser. -
Modify
AddressBookParserTestto test that the correct command is generated according to the user input.
[Step 3] Ui: Add a placeholder for remark in PersonCard
Let’s add a placeholder on all our PersonCard s to display a remark for each person later.
Main:
-
Add a
Labelwith any random text insidePersonListCard.fxml. -
Add FXML annotation in
PersonCardto tie the variable to the actual label.
Tests:
-
Modify
PersonCardHandleso that future tests can read the contents of the remark label.
[Step 4] Model: Add Remark class
We have to properly encapsulate the remark in our Person class. Instead of just using a String, let’s follow the conventional class structure that the codebase already uses by adding a Remark class.
Main:
-
Add
Remarkto model component (you can copy fromAddress, remove the regex and change the names accordingly). -
Modify
RemarkCommandto now take in aRemarkinstead of aString.
Tests:
-
Add test for
Remark, to test theRemark#equals()method.
[Step 5] Model: Modify Person to support a Remark field
Now we have the Remark class, we need to actually use it inside Person.
Main:
-
Add
getRemark()inPerson. -
You may assume that the user will not be able to use the
addandeditcommands to modify the remarks field (i.e. the person will be created without a remark). -
Modify
SampleDataUtilto add remarks for the sample data (delete youraddressBook.xmlso that the application will load the sample data when you launch it.)
[Step 6] Storage: Add Remark field to XmlAdaptedPerson class
We now have Remark s for Person s, but they will be gone when we exit the application. Let’s modify XmlAdaptedPerson to include a Remark field so that it will be saved.
Main:
-
Add a new Xml field for
Remark.
Tests:
-
Fix
invalidAndValidPersonAddressBook.xml,typicalPersonsAddressBook.xml,validAddressBook.xmletc., such that the XML tests will not fail due to a missing<remark>element.
[Step 6b] Test: Add withRemark() for PersonBuilder
Since Person can now have a Remark, we should add a helper method to PersonBuilder, so that users are able to create remarks when building a Person.
Tests:
-
Add a new method
withRemark()forPersonBuilder. This method will create a newRemarkfor the person that it is currently building. -
Try and use the method on any sample
PersoninTypicalPersons.
[Step 7] Ui: Connect Remark field to PersonCard
Our remark label in PersonCard is still a placeholder. Let’s bring it to life by binding it with the actual remark field.
Main:
-
Modify
PersonCard's constructor to bind theRemarkfield to thePerson's remark. Tests: -
Modify
GuiTestAssert#assertCardDisplaysPerson(…)so that it will compare the now-functioning remark label.
[Step 8] Logic: Implement RemarkCommand#execute() logic
We now have everything set up… but we still can’t modify the remarks. Let’s finish it up by adding in actual logic for our remark command.
Main:
-
Replace the logic in
RemarkCommand#execute()(that currently just throws anException), with the actual logic to modify the remarks of a person.
Tests:
-
Update
RemarkCommandTestto test that theexecute()logic works.
A.2.3. Full Solution
See this PR for the step-by-step solution.
Appendix B: Product Scope
Target users:
The application is targeted towards Human Resources Managers at companies, especially those responsible for recruitment. Such recruiters have a lot of contacts to
manage which include contact details and profiles of potential employees, job openings and appointments.
It is essential for them to have a quick and easy access to these contacts. Hence, contactHero aims to make their lives easier by helping them to store and manage their contacts efficiently.
User Profile:
-
Recruiters who have a significant number of contacts and job openings to manage
-
Recruiters who prefer desktop apps
-
Recruiters who are good at typing and hence prefer CLI apps
Value proposition: An ideal solution for small teams and business professionals who need a simple solution to manage their contacts and help them with day-to-day business activities.
Feature contributions:
-
Kushagra Goyal
-
Major Feature: Job Openings
-
Users can add job openings.
-
Users can edit job openings.
-
Users can delete job openings.
-
Users can match job openings to potential employees.
-
-
Minor Feature: Contact details and LinkedIn search display.
-
Users can view the contact details in a separate panel using the
selectcommand. -
Users can view the LinkedIn search of the person using the
linkedIncommand.
-
-
How do these features fit into the product scope?
-
Major Feature: A recruiter needs the list of the job openings in the company so he knows what are the current job openings and what tagsets to look for in people. This way, the user can better search for potential employees.
-
Major Feature: A recruiter needs the list of the job openings in the company so he knows what are the current job openings and what tagsets to look for in people. This way, the user can better search for potential employees.
-
Minor Feature: Viewing the contact details in a separate focused panel makes them easier to read for the user as the Person card can now just contain limited information like the person’s name, current position and company, also allowing more number of contacts to be displayed at a time since amount of information is reduced. Moreover, recruiters need to keep a track of the professional progress of his/her potential recruits and having easy access to their LinkedIn profiles will help them do this efficiently.
-
-
-
Do Andre Khoi Nguyen
-
Major Feature: Calendar
-
Users can view calendar in different views.
-
Users can add events to the calendar.
-
Users can delete events from the calendar.
-
-
Minor Feature: Profile Picture display.
-
Users can add a profile picture by using
addcommand oreditcommand. -
Users can view the profile picture.
-
-
How do these features fit into the product scope?
-
Major Feature: Recruiters have a lot of appointments, meetings, and interviews to manage. Hence, having a calendar where they can view, add, delete appointment will help them visualize and manage their time more effectively.
-
Minor Feature: Recruiters need to work with thousand of employee. Hence, remember name and details is really hard. By viewing profile pictures of the potential employees, recruiters can recognize them easier.
-
-
-
Kevin Chin
-
Major Feature: Email contact
-
User can use the "email" command to send email to chosen contact.
-
The feature uses Gmail API to send emails.
-
-
Minor Feature: Find contact by tag
-
Minor Feature: Find contact by tag
-
User can find contact by tag using keyword of the tag.
-
User can find contact by tag using keyword of the tag.
-
User can find contact by tag using keyword of the tag.
-
Supports multiple keywords.
-
-
How do these features fit into the product scope?
-
Major Feature: Recruiters may sometimes need to set up appointments, meetings, and interviews. This will usually be done through the use of email. This feature will be convenient for them as the email address of the contacts are already in contactHeRo.
-
Minor Feature: Sometimes, recruiter might not remember the name of the person they wish to contact. The assigned role of a person is much easier to remember. Therefore, this feature is very useful in helping them find a contact easily.
-
-
-
Jason Lim
-
Major Feature: Login System
-
Users can be assured that their data in contactHeRo is secured.
-
User can create a new account to login to contactHeRo.
-
User can login and logout of contactHeRo through CLI.
-
-
Minor Feature: Clear list of history
-
User can clear away the list of commands which they have entered in previously using the
clearhistorycommand.
-
-
How do this features fit into the product scope?
-
Major Feature: Recruiters are dealing with data of their potential employees and some of these data are personal and sensitive. Recruiters may also have some confidential company data stored in the application. Hence it is necessary for them to set up some form of security to protect these sensitive data. Having a login system is one of the common methods to ensure data security.
-
Minor Feature: As our application is mainly using CLI, sometimes the commands we entered may contain sensitive information. For example, the
addcommand contains the phone number, address and email of the person being added into the application. All of the inputs entered into the command line can be viewed by using the history command. Hence being able to clear away the history of user inputs can help to protect those sensitive information. In addition, clearing away the back log help save space in the application.
-
-
Appendix C: User Stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
new user |
see usage instructions |
refer to instructions when I forget how to use the App |
|
user |
add a new person |
|
|
user |
delete a person |
remove entries that I no longer need |
|
user |
find a person by name |
locate details of persons without having to go through the entire list |
|
user with many persons in contactHeRo |
sort persons by name |
locate a person easily |
|
user |
add tag |
categorize people |
|
user |
add tag |
categorize people |
|
user |
find people by tag |
find people with similar tag |
|
user |
find people by tag |
find people with similar tag |
|
user |
find people by tag |
find people with similar tag |
|
user |
view LinkedIn profile |
stay updated about the person’s professional advancement and achievement |
|
user |
add jobs |
find people with similar tag |
|
user |
add jobs |
find people with similar tag |
|
user |
submit feedback to developer |
receive a better version in the future |
|
user |
have a calendar and add appointment on it |
arrange appointment with people |
|
user |
auto send mail to people after arranging appointment |
minimize my time to arrange meeting |
|
user |
find anything by characters |
reduce time finding someone |
|
user |
have a log |
view my past actions |
|
user |
filter my log |
view specific past actions |
|
user |
delete my log |
save space and secure information |
|
user |
hide private contact details by default |
minimize chance of someone else seeing them by accident |
|
user with many persons in contactHeRo |
sort persons by name |
locate a person easily |
|
user |
add birthday of my contacts |
wish them |
|
user |
autofill command |
save time |
|
user |
add logic statement into find command |
find and filter more effectively |
|
user |
add notes |
keep long information of people |
|
user |
have a list of frequently used contact |
easily contact them |
|
user |
have a login system |
protect my information |
|
user |
store picture of my contacts |
recognize them easily |
|
user |
be connected with google drive |
store people’s CV |
|
user |
rate person |
give feedback to them |
|
user |
store the date of last contact with a person |
keep my contact more effectively |
Appendix D: Use Cases
(For all use cases below, the System is the AddressBook and the Actor is the user, unless specified otherwise)
Use case: Delete contact
MSS
-
User requests to list contacts
-
AddressBook shows a list of contacts
-
User requests to delete a specific contact in the list
-
AddressBook deletes the contact
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. AddressBook shows an error message.
Use case resumes at step 2.
-
8. Use case: Filter log
MSS
-
User request to view log
-
AddressBook shows the log list to user
-
User request to filter the log with specific keywords
-
AddressBook shows the log list with filtered results
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The filter conditions are invalid
-
3a1. AddressBook shows an error message.
Use case resumes at step 2.
-
9. Use case: Auto-fill command
MSS
-
User enters command word partially in the command line
-
User request for auto-fill of command.
-
AddressBook completes the command word for the user.
Extensions
-
2a. The partial word does not match any of the commands known.
Use case ends.
-
3b. There are multiple commands matching the partial command word.
-
3b1. AddressBook shows the list of commands matching the partial command word.
-
3b2. User enters more letters to the command word.
Use case resumes at step 2.
-
Appendix E: Non Functional Requirements
-
Should work on any mainstream OS as long as it has Java
1.8.0_60or higher installed. -
Should be able to hold up to 1000 persons without a noticeable sluggishness in performance for typical usage.
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
-
The commands and what they do must be clear to the user.
-
contactHeRo should be able to export to other computers.
-
Should take less than 5 seconds to respond to each command on any mainstream OS.
-
The user interface’s font type and font size should be readable by user.
-
Should be backwards compatible with older version of the software.
-
Should receive feedback after executing commands.
-
Should have correct error handling and not crash from unexpected behavior.
Appendix G: Instructions for Manual Testing
Given below are instructions to test the app manually.
| These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing. |
G.1. Launch and Shutdown
-
Initial launch.
-
Download the jar file and copy into an empty folder.
-
Double-click the jar file.
Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
G.2. Deleting a person
-
Deleting a person while all persons are listed.
-
Prerequisites:
-
List all persons using the
listcommand. -
There must be multiple persons in the list.
-
-
Test case:
delete 1
Expected: First contact is deleted from the person list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete 0
Expected: No person is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x(where x is larger than the list size),delete -1(negative index)
Expected: Similar to previous.
-
G.3. Adding a job opening
-
Adding a job opening
-
Prerequisites:
-
You must be logged in to contactHeRo.
-
-
Test case:
addjob p/Job1 t/Team1 l/Singapore n/1 s/Java
Expected: A job opening is added to the job list and its details are displayed on the task pane(far right). Timestamp in the status bar is updated. -
Test case:
addjob p/Job2 t/Team2 l/Malaysia
Expected: No job opening is added. Error details shown in the status message. Status bar remains the same. -
Other incorrect commands to try:
addjob p/Job3 t/Team3 l/Malaysia n/abc s/C++(invalid number of positions),addjob p/Job2 t/Team2 l/Malaysia n/1 s/(empty skills)
Expected: Similar to previous.
-
G.4. Deleting a job opening
-
Deleting a job opening while all job openings are listed
-
Prerequisites:
-
List all job openings using the
listjobcommand. -
There must be multiple job openings in the list.
-
-
Test case:
deletejob 2
Expected: Second job opening is deleted from the job opening list. Details of the deleted job opening shown in the status message. Timestamp in the status bar is updated. -
Test case:
deletejob 0
Expected: No job opening is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect deletejob commands to try:
deletejob,deletejob x(where x is larger than the list size),deletejob -1(negative index)
Expected: Similar to previous.
-
-
Deleting a job opening by finding it
-
Prerequisites:
-
Job opening to find must exist in the job opening list.
-
-
Test case:
findjob p/Softwarefollowed bydeletejob 1
Expected: First job opening is deleted from the search results offindjobcommand. Details of the deleted job opening shown in the status message. Timestamp in the status bar is updated. -
Test case:
findjob p/Softwarefollowed bydeletejob 4
Expected: No job opening is deleted since thefindjobresults contain only one job opening. Error details shown in the status message. Status bar remains the same.
-
G.5. Editing a job opening
-
Editing a job opening
-
Prerequisites:
-
List all job openings using the
listjobcommand. -
There must be atleast two job openings in the list.
-
-
Test case:
editjob 1 p/Hardware Engineer
Expected: The first job opening is edited and updated job opening is displayed. Details of the edited job opening shown in the status message. Timestamp in the status bar is updated. -
Test case:
editjob 2 p/Hardware Engineer t/Cloud Services l/Singapore n/2 s/Java s/Algorithms
Expected: Assuming you have successfully executed the test case in Step 1.b above, the job opening will not be edited as it will result in a duplicate job. Error details shown in the status message. Status bar remains the same. -
Other incorrect editjob commands to try:
editjob,editjob 1,editjob 1 p/(empty field)
Expected: No job opening is edited. Error details shown in the status message. Status bar remains the same.
-
G.6. Finding a job opening
-
Finding a job opening
-
Prerequisites:
-
List all job openings using the
listjobcommand. -
There must be atleast one job openings in the list.
-
-
Test case:
findjob p/Engineer
Expected: All job openigns containing 'Engineer' in their position name are displayed in the job opening list. Status bar remains the same. -
Test case:
findjob l/New York p/Engineer
Expected: Job openings are not searched since two fields are searched at the same time. Error details shown in the status message. Status bar remains the same. -
Other incorrect findjob commands to try:
findjob,findjob Engineer(without prefix),findjob 1 p/(empty field)
Expected: Job openings are not searched. Error details shown in the status message. Status bar remains the same.
-
G.7. Matching a job opening
-
Matching a job opening
-
Prerequisites:
-
List all job openings using the
listjobcommand. -
There must be atleast one job openings in the list.
-
-
Test case:
matchjob 1
Expected: All persons whose skills match any of those required for the job opening at index 1 are displayed in the person list. Status bar remains the same. -
Test case:
matchjob 0
Expected: No job opening is matched. Error details shown in the status message. Status bar remains the same. -
Other incorrect matchjob commands to try:
matchjob,delete x(where x is larger than the list size),matchjob Engineer(matching by position)
Expected: Job openings are not searched. Error details shown in the status message. Status bar remains the same.
-
G.8. Searching a person on LinkedIn
-
Searching a person on LinkedIn
-
Prerequisites:
-
List all persons using the
listcommand. -
There must be atlest one person in the list.
-
-
Test case:
linkedIn 1
Expected: LinkedIn tab is visible and once you login/signup, the first person in the person list is searched on LinkedIn. Status bar remains the same. -
Test case:
linkedIn 2
Expected: Assuming you are already logged in to LinkedIn, the second person in the person list is searched on LinkedIn. Status bar remains the same. -
Test case:
linkedIn 0
Expected: No person is searched on LinkedIn. Error details shown in the status message. Status bar remains the same. -
Other incorrect linkedIn commands to try:
linkedIn,linkedIn x(where x is larger than the list size),linkedIn -1(negative index),linkedIn Alex(by name)
Expected: Similar to previous.
-
G.9. Auto-completing the command
-
Auto-completing the command
-
Prerequisites: None.
-
Test case: Type
aand pressTab.
Expected: The command is auto-completed toaddwith its syntax. -
Test case: Type
land pressTabrepeatedly.
Expected: The auto-completed command cycles betweenlinkedIn,list,listjobandlogin. -
Test case: Type
aband pressTab.
Expected: The command is not auto-completed.
-
G.10. Managing profile picture
-
Adding a profile picture.
-
Prerequisites: Having a profile picture path, a non image file path and a non existing profile picture path. Let’s call them
profile_picture_path,invalid_profile_picture_pathandnon_exist_profile_picture_path. -
Test case:
add n/Tester p/98765432 e/tester@example.com a/NUS cp/Developer cc/Google pp/profile_picture_path.
Expected: contact Tester is added with the profile picture corresponding toprofile_picture_path. -
Test case:
add n/Tester2 p/98765432 e/tester@example.com a/NUS cp/Developer cc/Google.
Expected: contact Tester2 is added with default profile picture. -
Test case:
add n/Tester3 p/98765432 e/tester@example.com a/NUS pp/invalid_profile_picture_path.
Expected: No person is added. Error details shown in the status message. Status bar remains the same. -
Test case:
add n/Tester3 p/98765432 e/tester@example.com a/NUS pp/non_exist_profile_picture_path.
Expected: No person is added. Error details shown in the status message. Status bar remains the same.
-
-
Edit a profile picture.
-
Prerequisites: same as above and at list one person in list.
-
Test case:
edit 1 pp/profile_picture_path.
Expected: profile picture of contact with index 1 change to the profile picture corresponding toprofile_picture_path. -
Test case:
edit 1 pp/.
Expected: profile picture of contact with index 1 change to default profile picture. -
Test case:
edit 1 pp/invalid_profile_picture_path. Expected: Person 1 is not edited. Error details shown in the status message. Status bar remains the same. -
Test case:
edit 1 pp/non_exist_profile_picture_path. Expected: Person 1 is not edited. Error details shown in the status message. Status bar remains the same.
-
G.11. Managing appointments
-
Adding/deleting an appointment.
-
Prerequisites: appointment with
t/Discussion sdt/2018-05-26 12:00 edt/2018-05-26 12:30has not been added. Test in the order below. -
Test case:
addapp t/Discussion sdt/2018-05-26 12:00 edt/2018-05-26 12:30
Expected: appointment is added. -
Test case:
addapp t/Discussion sdt/2018-05-26 12:00 edt/2018-05-26 12:30
Expected: no addition appointment is added. Error details shown in the status message. Status bar remains the same. -
Test case:
delapp t/Discussion sdt/2018-05-26 12:00 edt/2018-05-26 12:30
Expected: appointment is deleted. -
Test case:
delapp t/Discussion sdt/2018-05-26 12:00 edt/2018-05-26 12:30
Expected: no appointment is delete. Error details shown in the status message. Status bar remains the same. -
Test case:
addapp t/Discussion sdt/2018-05-26 12:00 edt/2018-05-25 12:30Expected: appointment is not added. Error details shown in the status message. Status bar remains the same.
-
-
Viewing calendar.
-
Prerequisites: test test case 1 before others.
-
Test case:
calendar.
Expected: calendar panel is opened. -
Test case:
dateorweekormonthoryear.
Expected: corresponding view is shown. -
Test case:
datetime 2018/03/26 12:00ordate 2018/03/26orweek 2018 10ormonth 2018/03oryear 2018. Expected: corresponding view at specific time is shown. -
Test case:
datetime 2018/02/29 12:00.
Expected: no things change except error details shown in the status message.
-
G.12. Logging in to Google
-
Logging in to Google using the command
-
Type
googlelogininto the command box. -
The display panel should switch to the
Googletab and the Google Account Login page should be displayed. -
Login using your Google account, click
Allowto allow contactHeRo some access to your Gmail account. -
After you have logged in, you should be redirected to the Google homepage.
-
G.13. Sending an email
-
Sending Email to contact
-
Prerequisites: Logged in to Google using the command
googlelogin. -
Test case:
email 1
Expected: First contact’s email address is displayed in theTo:textbox. First Contact’s name is used in the template "Dear [NAME]" in theBody:textbox. -
Test case:
email 1 sub/Interview on 13 May
Expected: First contact’s email address is displayed in theTo:textbox. First Contact’s name is used in the template "Dear [NAME]" in theBody:textbox. The subject title "Interview on 13 May" is displayed in theSubject:textbox. -
Test case: clicking
Send
Expected: Email should be sent to the correct email address, a pop-up box should be displayed to show that you have sent the email successfully.
-
